Colour Contrast Analyser (WCAG 2.1 対応)
2019年6月9日追記 : この記事でご紹介している Colour Contrast Analyser は、その後マイナーアップデート (バージョン 1.1.2) によって UI が一部変更されました。下記「感想と改善案」で提起した UI 改善案を反映していただいた形になっています。詳しくは「Colour Contrast Analyser (WCAG 2.1 対応) の UI 改善」をご参照ください。
ウェブアクセシビリティを担保するうえで重要な前景色と背景色のコントラスト比について、チェックするツールはいろいろありますが、私自身は、Mac および Windows の両方で使える (プロジェクト関係者で共有しやすい)、使いかたが簡単 (スポイトで調べたい色の部分をクリックするだけでよく、16進数を知らなくても使える)、無料、という理由で、The Paciello Group が公開している Colour Contrast Analyser (以下、CCA) を長年愛用しています。
この CCA ですが、最近バージョンアップされて WCAG 2.1 対応になった (新しく追加された達成基準 1.4.11 非テキストのコントラスト についても検証できるようになった) ので、ご紹介します。
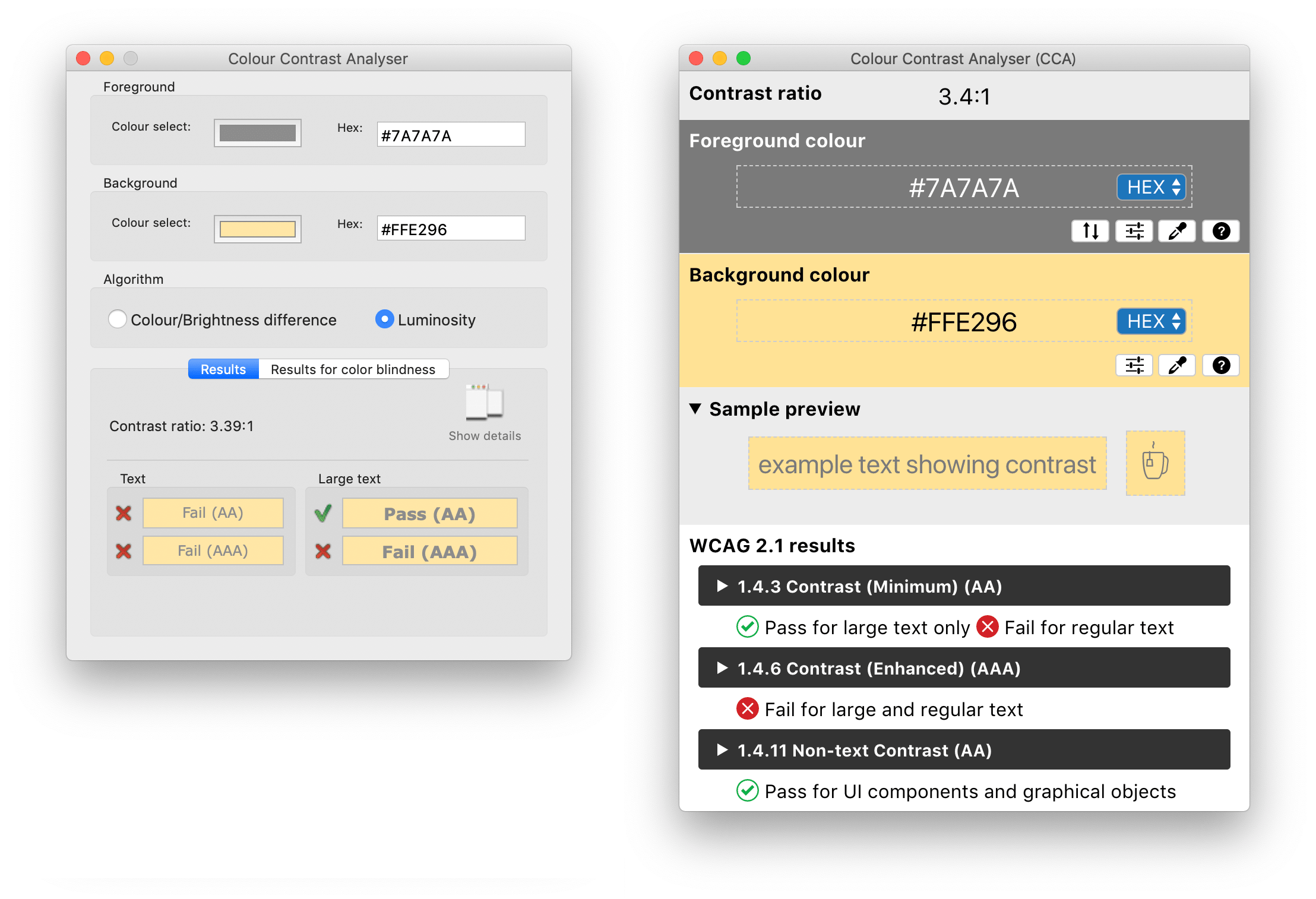
ちなみに、バージョンアップを機に、バージョン番号が 1.0.0 にリセットされています (本記事執筆時点での最新版は 1.1.1)。Electron というフレームワークを新たに採用したとのことで、UI も大きく変わっています。

使いかた
バージョンアップした CCA の使いかたは、以下のとおりです。

前景色と背景色の調整
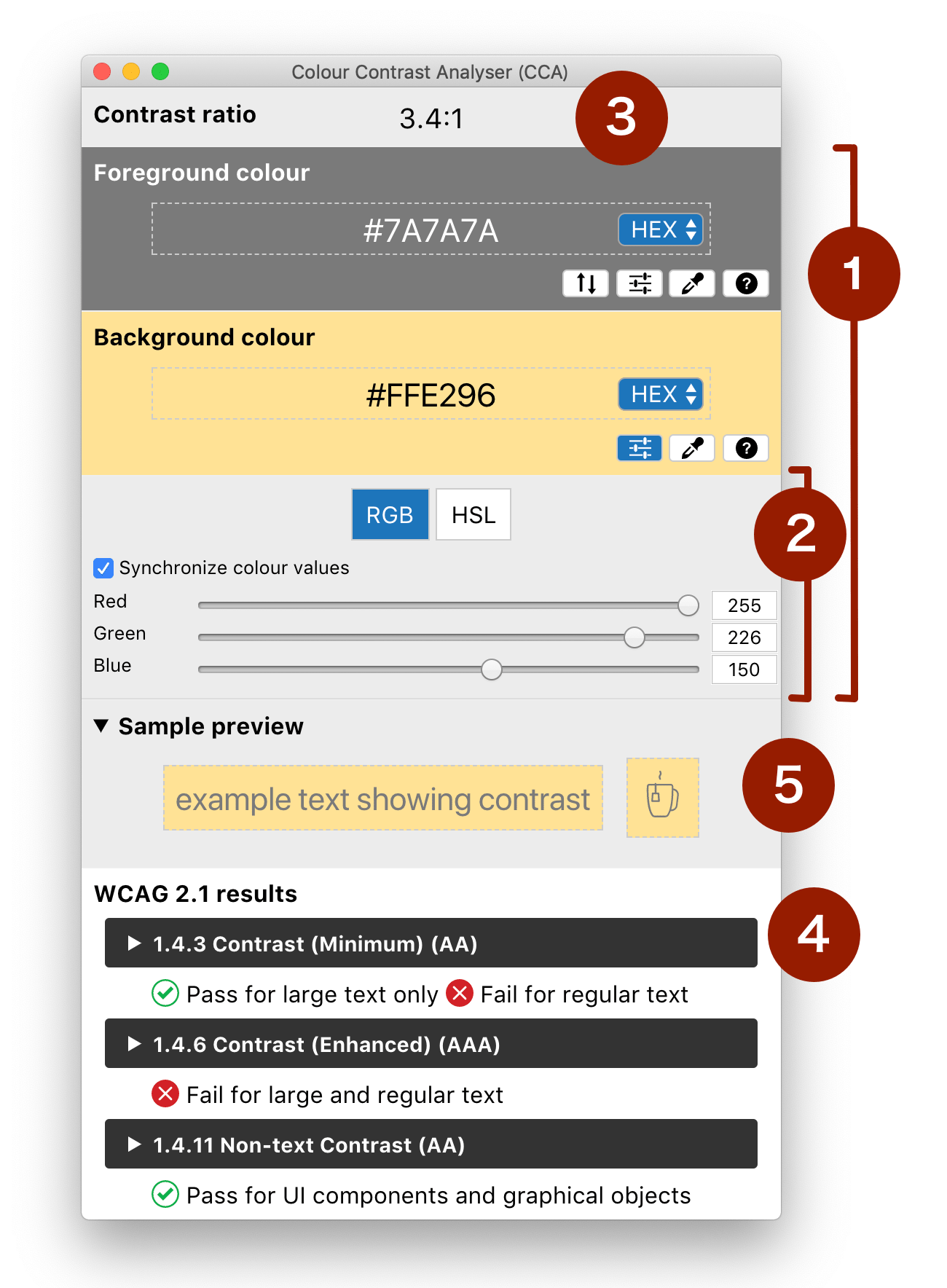
Foreground colour (前景色) / Background colour (背景色) のエリア (上のスクリーンショットの (1) 部分) に、16進数 (HEX) または RGB / HSL 値を入力します。お手軽に、スポイトで画面の任意の場所をクリックして色の値を入力することもできます。
RGB では Red (赤) / Green (緑) / Blue (青) の値を入れます。Synchronize colour values にチェックを入れると、Red / Green / Blue 3つのスライダーを連動させて動かす (明度を調整する) ことができます (上のスクリーンショットの (2) 部分)。また、HSL では Hue (色相) / Saturation (彩度) / Lightness (明度) を調整できます。
Foreground colour エリアにある上下矢印のアイコンを押すと、前景色と背景色を瞬時に入れ替えることができます。
コントラストの判定結果表示
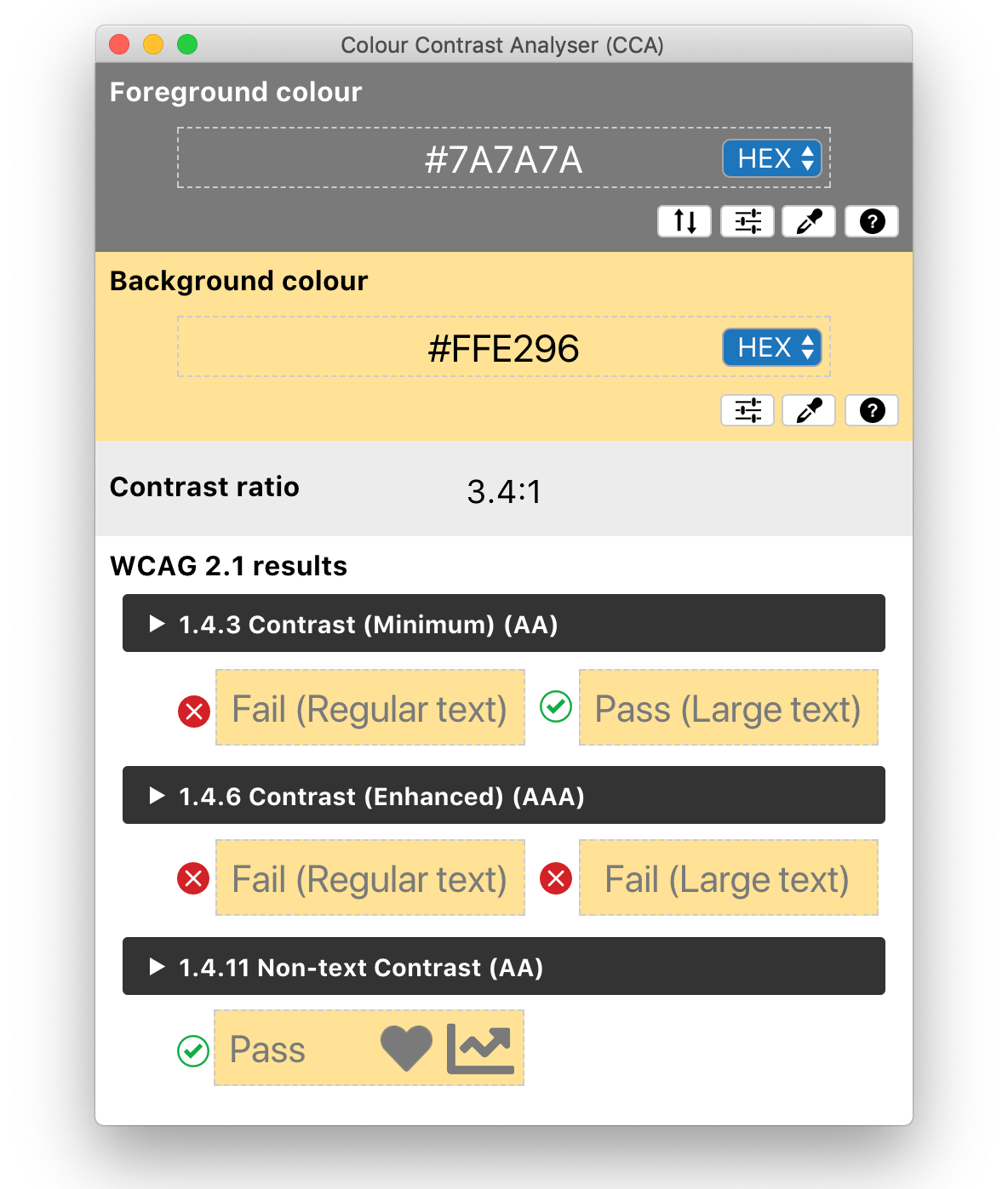
CCA のウィンドウの最上部に、前景色と背景色のコントラスト比が表示されます (上のスクリーンショットの (3) 部分)。同時に、WCAG 2.1 results (スクリーンショットの (4) 部分) として、達成基準 1.4.3 コントラスト (最低限) / 1.4.6 コントラスト (高度) / 1.4.11 非テキストのコントラストをそれぞれ満たしているかの判定が表示されます。
Sample preview エリア (スクリーンショットの (5) 部分) に、前景色 (テキスト / アイコン) と背景色との組み合わせ表示例が表示されます。テキスト (デフォルトでは「example text showing contrast」) は任意のものを入力することができます。
感想と改善案
UI は旧版から大きく変わったものの、概ね従来どおりの使いかたで簡単にコントラスト比のチェックができます。そのうえで WCAG 2.1 の新達成基準対応したのは、順当な進化かと思います。
Windows と Mac の両方に対応しているアプリケーションなので、プロジェクトの共通ツールとして導入しやすいですが、それだけに日本語対応が望まれます。既にインフォアクシアの植木さんが GitHub で issue を登録して開発元に伝えているので、今後の展開に期待しています。
機能的には順当な進化ですが、以下のように UI デザイン面では若干改善の余地があるかな、という印象です。
- コントラスト比 (Contrast ratio) の表示が WCAG 2.1 results と離れているせいか、案外目につきにくい。
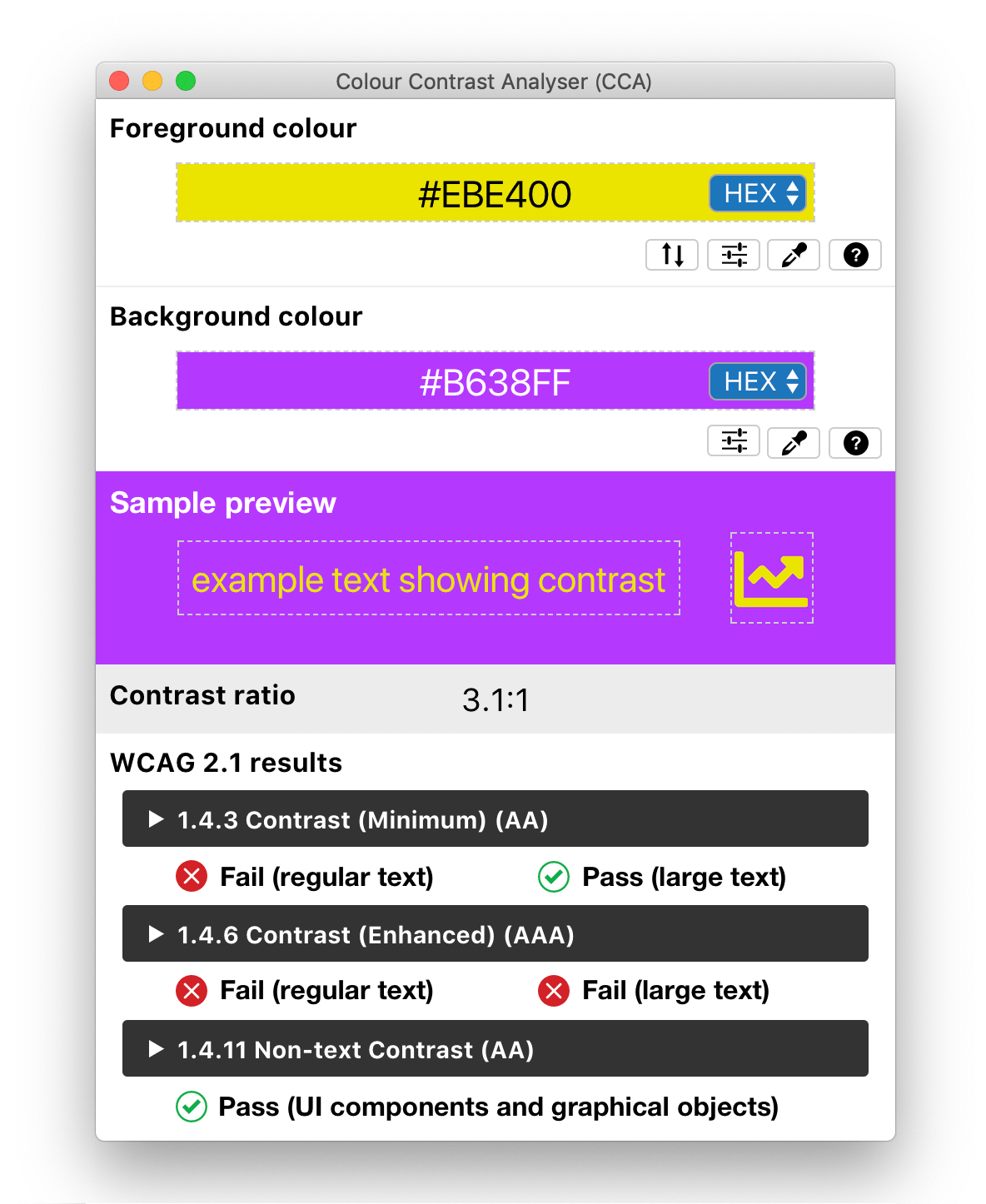
- Foreground colour / Background colour エリアの色見本表示 (背景の塗り) が、値によっては視覚的インパクトが強くなりすぎて、Sample preview が目につきにくくなることがある。
- Sample preview において、「非テキスト」の例がティーカップのアイコンである (なぜ?)。ウェブコンテンツでよく見られるアイコンやグラフィックを例にしたほうが実感を伴いやすいのでは。可能であれば preference として任意の SVG やアイコンフォントを挿せれば面白そう。
- WCAG 2.1 results の成否判定がわかりにくい。OK の場合は緑色のチェックマークが、NG の場合は赤い✕マークが表示されるが、付随する説明文が長く、読解しなければならない。条件付き OK の場合 (チェックマークと✕マークの両方が表示される場合)、✕マークよりもチェックマークのほうが手前で目に付きやすいため、肝心な NG 情報が目につきにくい恐れがある。
上記を勘案して、ラフですが UI 改善案を描いてみました。これらの改善案は、開発元の GitHub に issue 登録してディスカッションしているので、今後に期待したいところです。