Colour Contrast Analyser (WCAG 2.1 対応) の UI 改善
先の記事「Colour Contrast Analyser (WCAG 2.1 対応)」で、Colour Contrast Analyser (以下、CCA) のバージョンアップについてご紹介しましたが、その際、UI デザイン面において若干改善の余地があるという指摘をさせていただきました。
実際に、開発元である The Paciello Group の GitHub リポジトリに改善提案をさせていただき (issue #113)、ディスカッションさせていただきましたが、このほどリリースされたマイナーアップデート (バージョン 1.1.2) で、私の改善案の大半を盛り込んでいただくことができました。
CCA の最新版は、The Paciello Group ウェブサイトの「Colour Contrast Analyser (CCA)」より入手できます。
UI 改善のポイント
UI 改善のポイントは、以下の3点です。

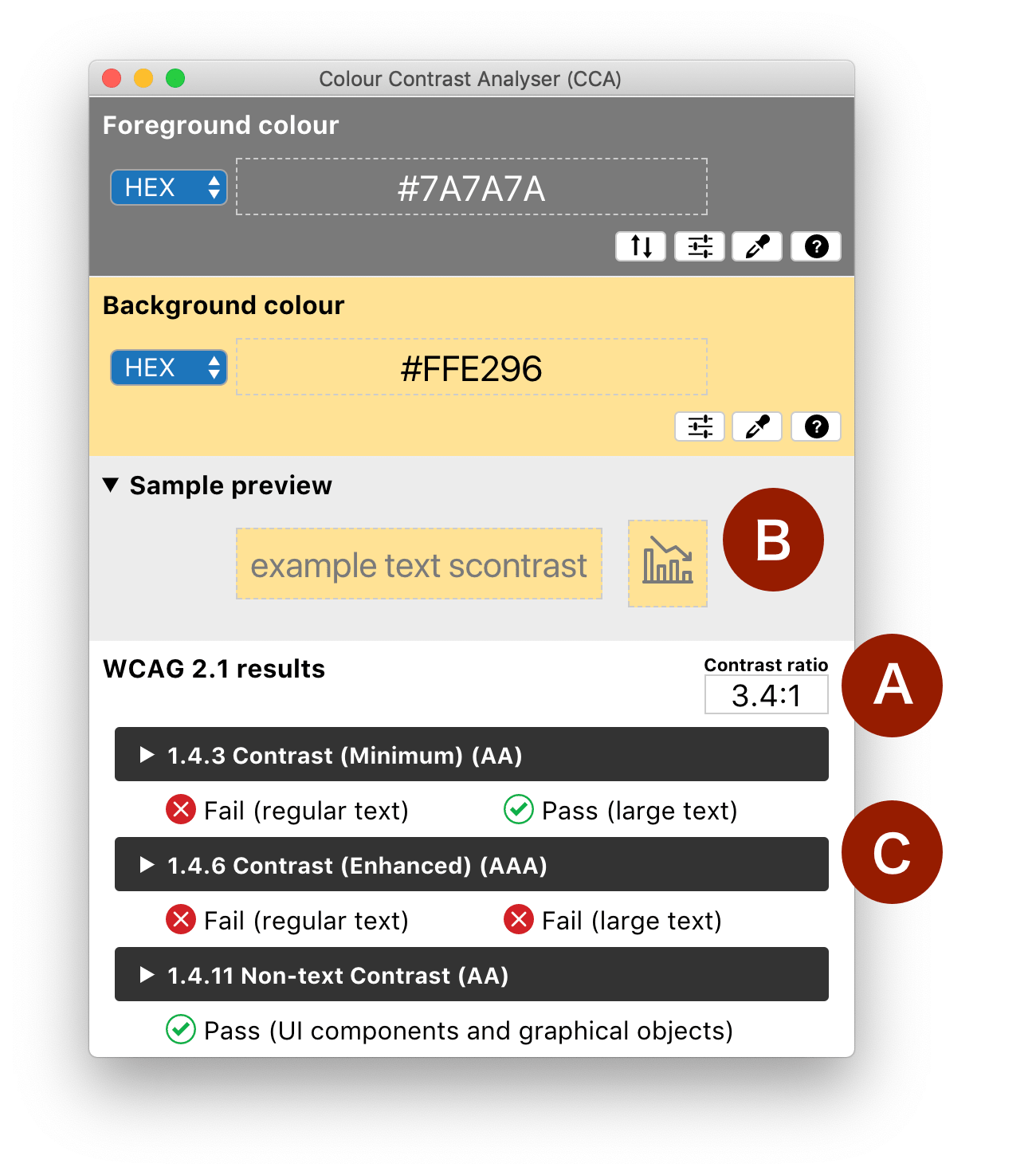
- コントラスト比 (Contrast ratio) の表示がコントラスト判定結果 (WCAG 2.1 results) の中に含まれる形に変更された。(上のスクリーンショットの (A) 部分。以前は両者が離れて配置されていて、コントラスト比を見落としやすかった。)
- Sample preview における「非テキスト」の例が、情報を伝えるグラフィックとして代表的な、グラフの絵に変更された。(上のスクリーンショットの (B) 部分。以前は意味のないティーカップの絵だった。)
- WCAG 2.1 results の達成基準 1.4.3 および 1.4.6 の判定結果表示において、一貫して、普通サイズのテキスト (regular text) と大きなサイズのテキスト (large text) の判定が個別に出る形に変更された。 (上のスクリーンショットの (C) 部分。以前は判定結果の提示に一貫性がなく、判読するのが面倒だった。)
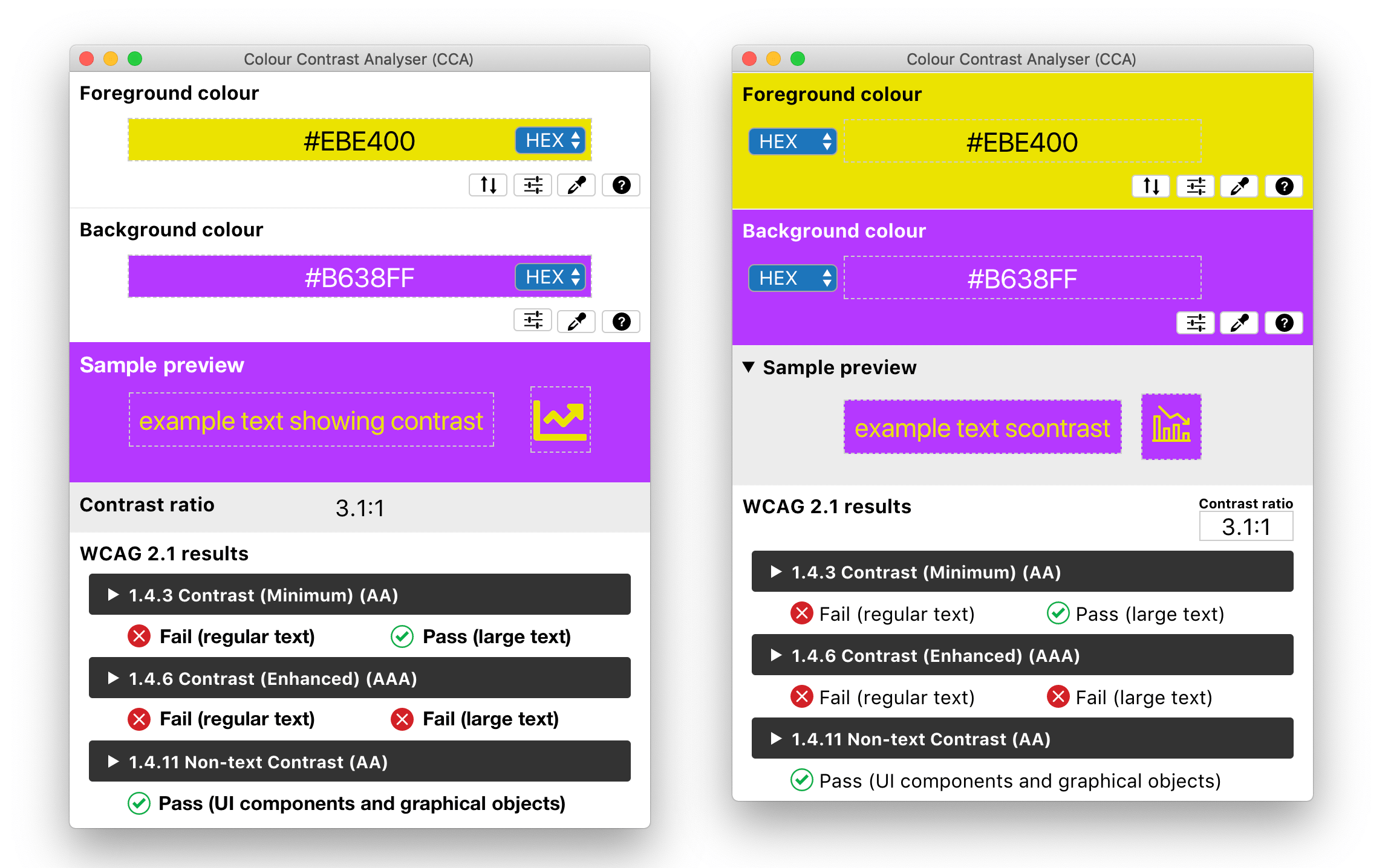
上記いずれも、私の改善案に沿ったものですが、併せて、CCA のアプリのウィンドウが縦に長過ぎるという課題もあったようで、高さを圧縮するためのあしらいも盛り込まれています。

個人的には、Foreground colour / Background colour エリアの色見本表示 (背景の塗り) が値によって悪目立ちしてしまい、肝心の「前景色と背景色の組み合わせが見やすいかどうか」が目につきにくくなることを懸念して、むしろ Sample preview の色見本表示 (背景の塗り) を大きくしたほうがよいのでは、と思ったのですが、そこは今回、さほどクリティカルな問題ではないと判断されたようです。
使いかた
今回のマイナーアップデートで多少 UI が変わったので、改めて、CCA の使いかたをご紹介します。

前景色と背景色の調整
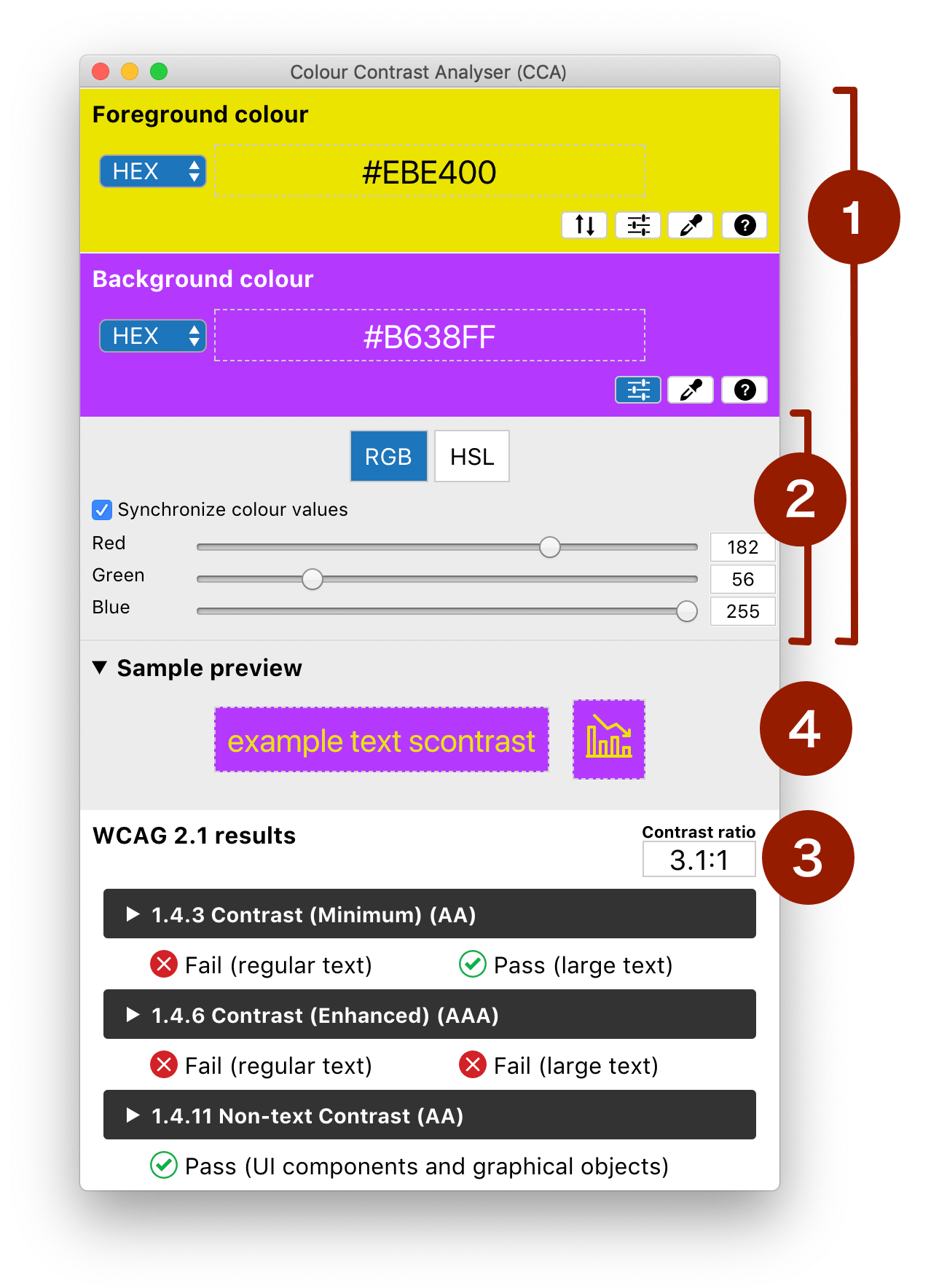
Foreground colour (前景色) / Background colour (背景色) のエリア (上のスクリーンショットの (1) 部分) に、16進数 (HEX) または RGB / HSL 値を入力します。お手軽に、スポイトで画面の任意の場所をクリックして色の値を入力することもできます。
RGB では Red (赤) / Green (緑) / Blue (青) の値を入れます。Synchronize colour values にチェックを入れると、Red / Green / Blue 3つのスライダーを連動させて動かす (明度を調整する) ことができます (上のスクリーンショットの (2) 部分)。また、HSL では Hue (色相) / Saturation (彩度) / Lightness (明度) を調整できます。
Foreground colour エリアにある上下矢印のアイコンを押すと、前景色と背景色を瞬時に入れ替えることができます。
コントラストの判定結果表示
前景色と背景色のコントラスト比が表示されます (上のスクリーンショットの (3) 部分)。同時に、WCAG 2.1 results として、達成基準 1.4.3 コントラスト (最低限) / 1.4.6 コントラスト (高度) / 1.4.11 非テキストのコントラストをそれぞれ満たしているかの判定が表示されます。
Sample preview エリア (スクリーンショットの (4) 部分) に、前景色 (テキスト / アイコン) と背景色との組み合わせ表示例が表示されます。テキスト (デフォルトでは「example text showing contrast」) は任意のものを入力することができます 。
今回のマイナーアップデートによる UI 改善は、さりげない変更ではあるものの、だいぶ使いやすくなったのではないかと思います。よろしければぜひ使ってみていただけたらと思います。