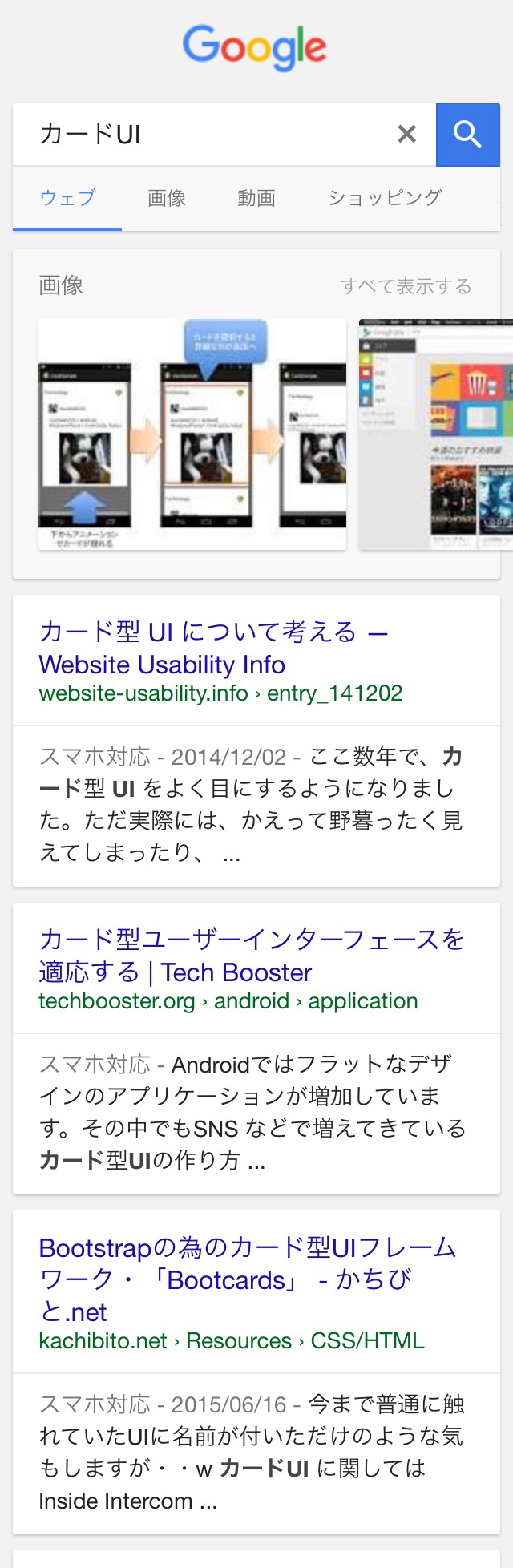
Google 検索結果のカード表示
Google 検索をスマートフォン (手元の iPhone) で利用すると、検索結果の表示 (個々のリンク先の情報) が、カードになっているのに気が付きました (もしかしたら、ずいぶん前からそうなっているのかもしれませんが…)。
ちなみにタブレット (手元の iPad や Nexus 7) で同様に Google 検索を利用したところ、大きなチャンク (広告、オーガニックサーチ結果、関連キーワード、ページネーションのナビゲーション、など) ごとにはカード状になっていますが、オーガニックサーチ結果の個々のリンク先という粒度では、カードになっていません。
なぜ敢えて、Google 検索結果ではこのようなカード表示が採用されたのでしょうか。Google が推進している「マテリアルデザイン (Material Design)」では、UI コンポーネントは「カード」として提示されることが多いですが、たとえば Google Now など、他のサービスとの間で一貫性のある UX を実現するため、などの理由があるかもしれません。
とは言え、現時点で可能なインタラクションの程度であれば、Google 検索結果においてこのようなカード表示を採用すべき必然性は無いな...というのが個人的な印象です。カード型 UI においてはカードそのものが操作可能であるべきですが (参照 : カード型 UI について考える)、現状の Google 検索結果では、以下のような操作が各カードに対してできないからです。
- 並べ替える
- 押す (クリック/タップ) と詳細情報を開く
- どかす (カードそのものを消す)
- めくる (裏返す)
- 書き込む (カードごとに何らかの編集を加えたり、「いいね」などの評価を加えたり、など)
- 展開する/折りたたむ
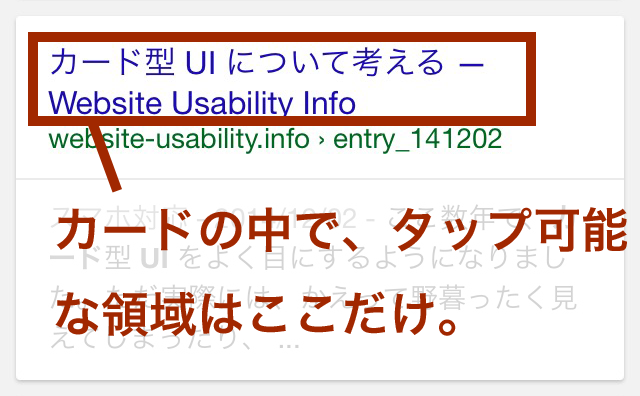
せめて、上記の箇条書きの2番目の要件を満たす形で、タップ可能な領域がカード全体になっていればまだしも、実際にはカード内の青字の部分 (リンク先のタイトル) しかタップできないので、スマートフォン向けに「fat finger」問題を改善したというわけでもなく、単に見栄えだけ、カードっぽくした状態と言えます。

ユーザビリティ上、深刻な問題を引き起こすリスクは低いと思いますが、カードというメタファにユーザーが抱く期待に対して、Google 検索結果表示の UI は十分に応えていない気がします。枝葉末節なケーススタディかもしれませんが、今回の事例が、ウェブサイトにおけるカード型 UI のありかたについて改めて考えてみるきっかけになれば、と思います。
もっとも Google のことなので、現状のインタラクションが最終形であるとは限らず、近い将来、カード自体が操作可能になる (さらには、1枚のカードに対して複数の操作を適用できるようになったりする) かもしれません。たとえば検索結果のあり様をより一層、個々人のユーザーに最適化するというチャレンジがあるとすれば、このカード型 UI が、よりカードらしくふるまうよう進化する可能性は十分あると思いますし、今後の展開を楽しみにしたいと思います。