ウェブアクセシビリティ検証ツール「WAVE」(2019年10月アップデート版)
米国の非営利団体 WebAIM (Web Accessibility in Mind) が開発しているウェブアクセシビリティ検証ツール「WAVE」が、2019年10月にアップデートされました。
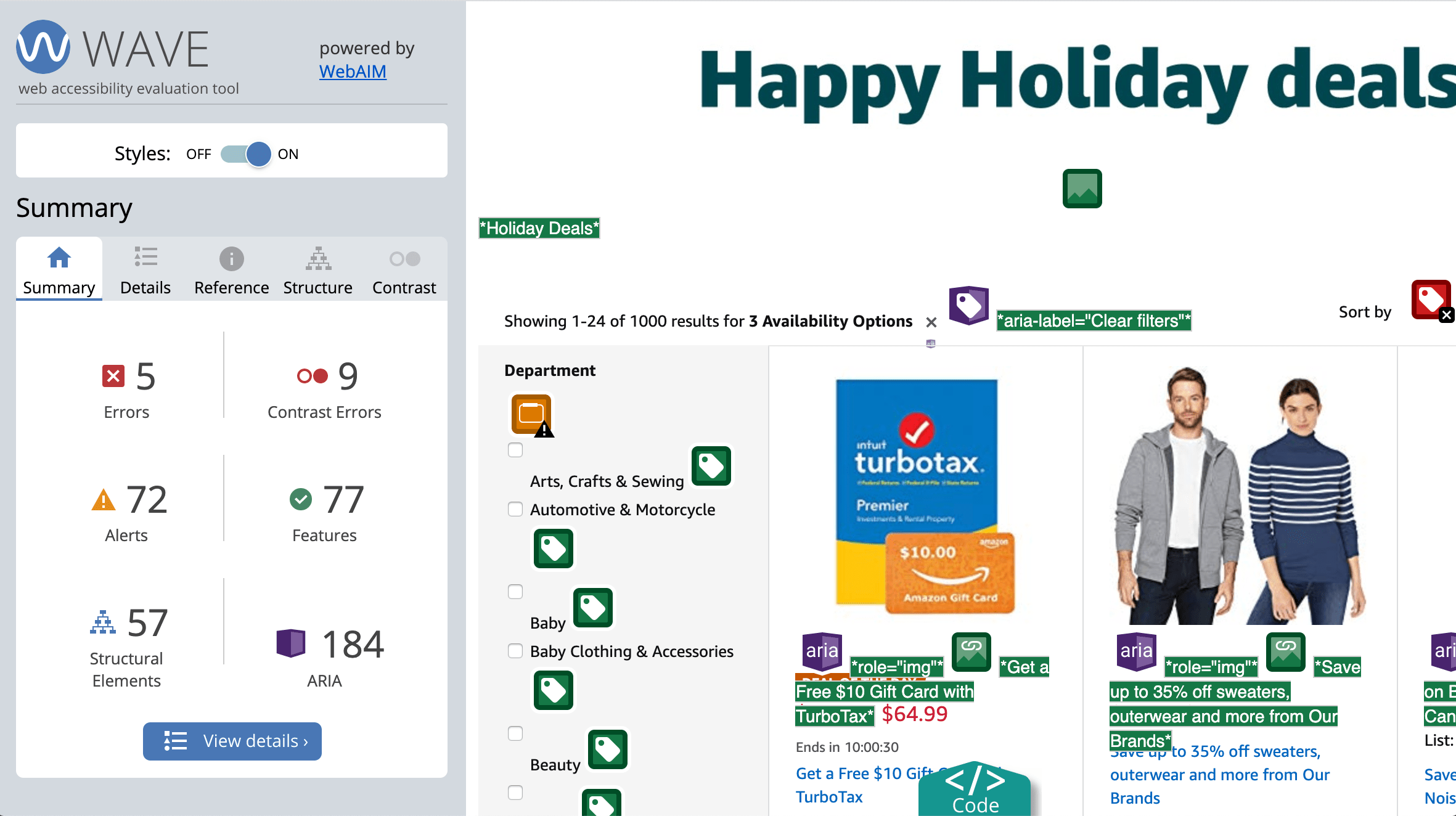
検証対象のウェブページ上で「どこが問題か」をグラフィカルにオーバーレイ表示してくれるので、とっつきやすい (開発者以外のプロジェクト関係者ともビジュアルで情報共有しやすい) のが特長です。私自身、かれこれ10年以上 WAVE を愛用していますが、アクセシビリティ評価の最初の段階で、粗くチェックする (見出し構造、画像の alt、箇条書きやテーブル、フォームのラベル、aria 属性など、問題になりそうなところをざっと見て当たりをつける) のに重宝しています。
今回の WAVE のアップデートでは、UI が大きく刷新され、一段と使いやすくなりました。詳しくは WebAIM の公式アナウンスをご参照いただければと思いますが、以下、簡単にご紹介したいと思います。
全体的な視認性の改善
WAVE 画面 (ブラウザウィンドウの左側に表示されるペイン) の表示幅が少し広くなり、シンプルなアイコンと相まって、全体的に視認性が向上しました。今回のアップデートで、各アイコンは SVG 化されており、画面表示を拡大しても見やすくなっています。

コード表示
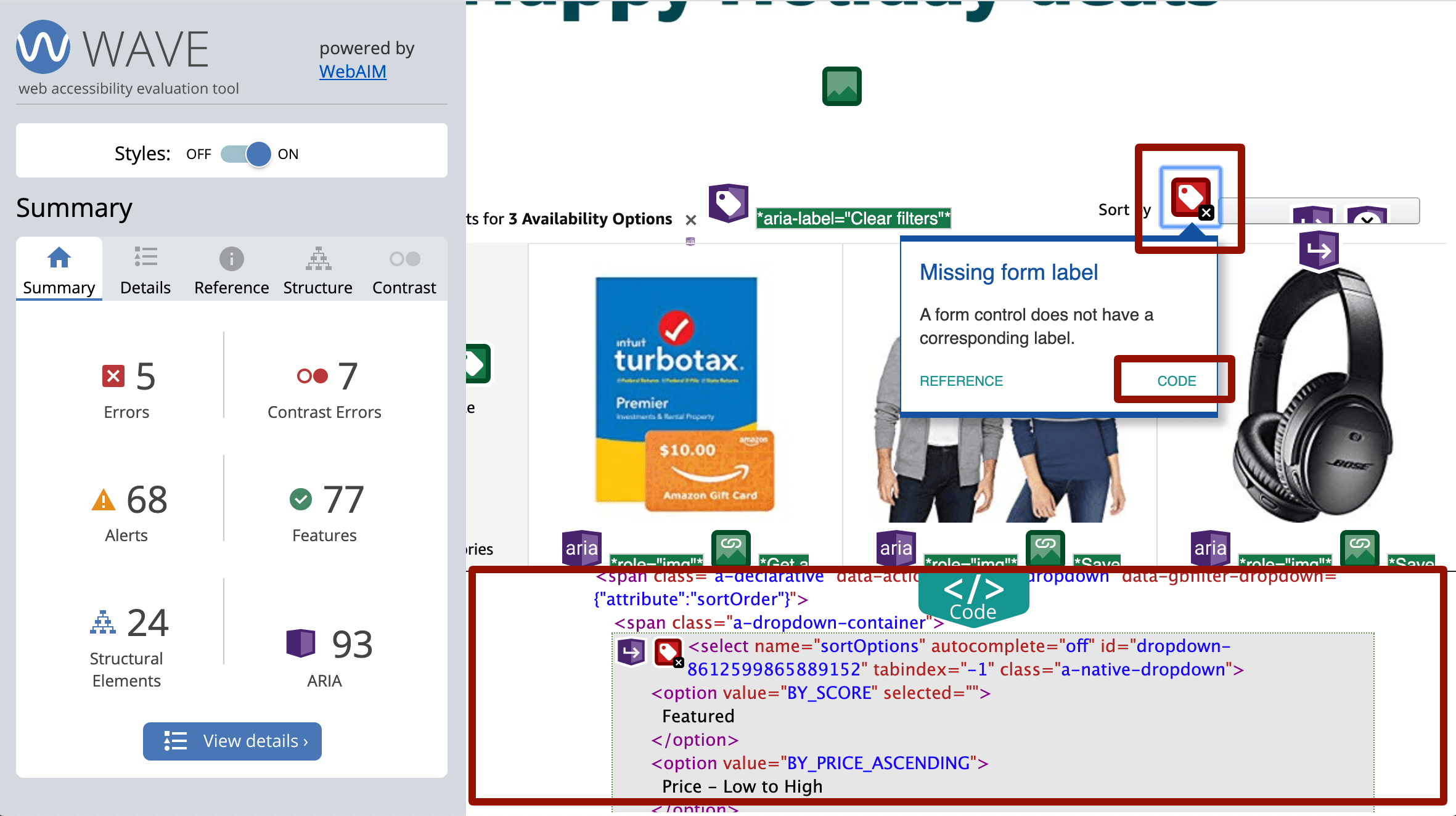
WAVE では、検証対象のウェブページ上で問題があったり注意が必要な箇所に、アイコンがオーバーレイ表示されますが、それらのアイコンをクリックする (そのうえで「CODE」をクリックする) ことで、該当箇所の HTML ソースコードを手早く開くことができるようになりました。問題箇所を詳細に確認 / 検討するのに便利です。

スタイルのオン/オフ
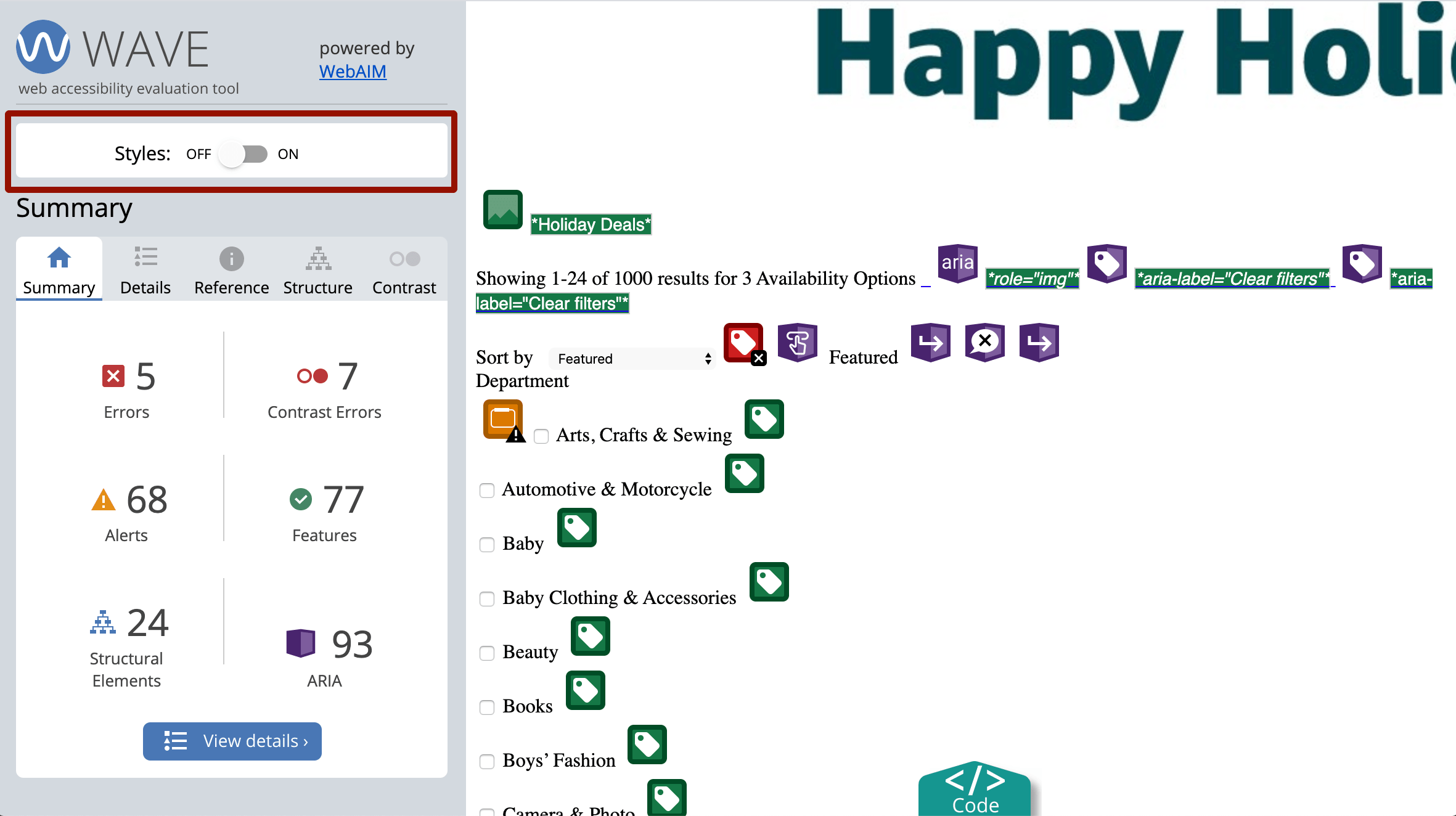
WAVE 画面の冒頭に「Styles」の ON / OFF スイッチが配置されています。これによって、検証中のウェブページのスタイル (CSS) を手早く無効化することができるようになりました。CSS が無効化されたウェブページ表示においても、アイコンのオーバーレイ表示は維持されます。

Summary (概要) パネル
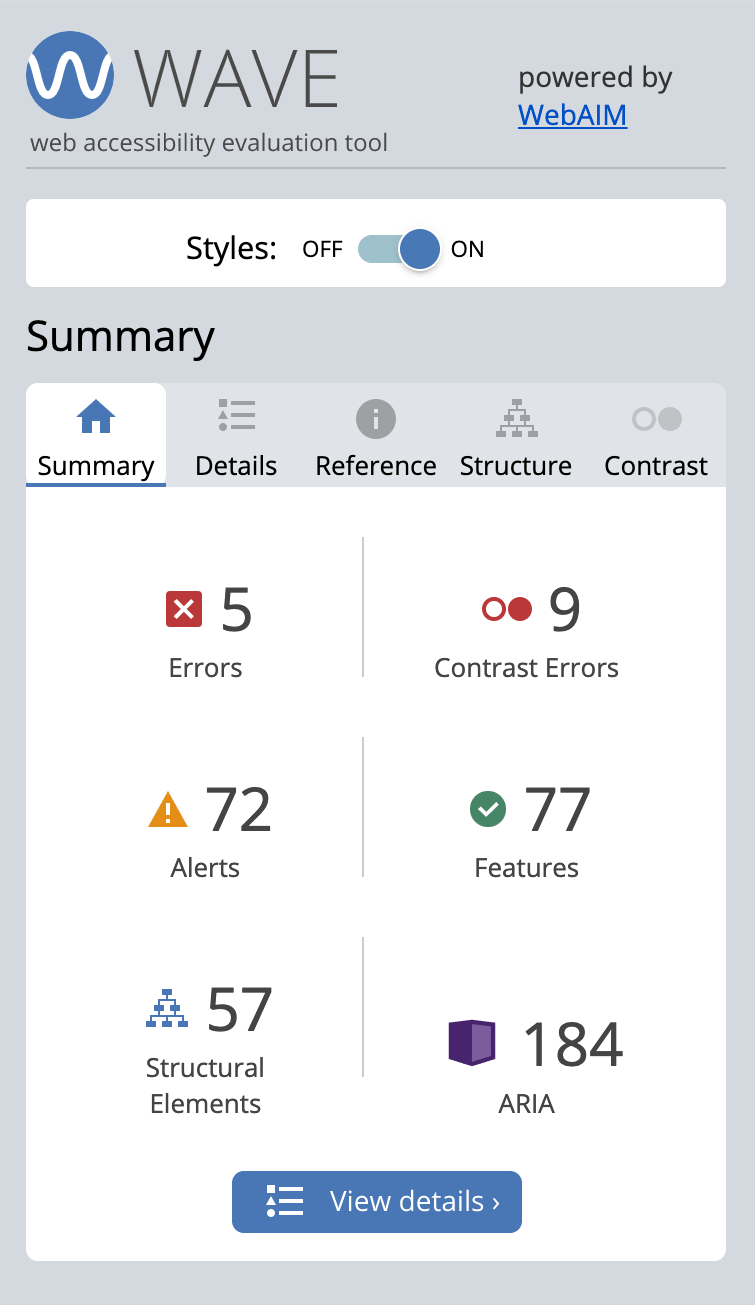
エラー (Errors) や注意 (Alerts) がいくつあるか、アクセシビリティ面で重要な機能 (Features) がいくつあるか、情報構造に関する要素 (Structural Elements) や WAI-ARIA に関する属性がいくつあるか、コントラスト比が低い箇所がいくつあるか、といった概要を把握できます。「View details (詳細を見る)」をクリックすると、次の「Details (詳細) パネル」が開きます。

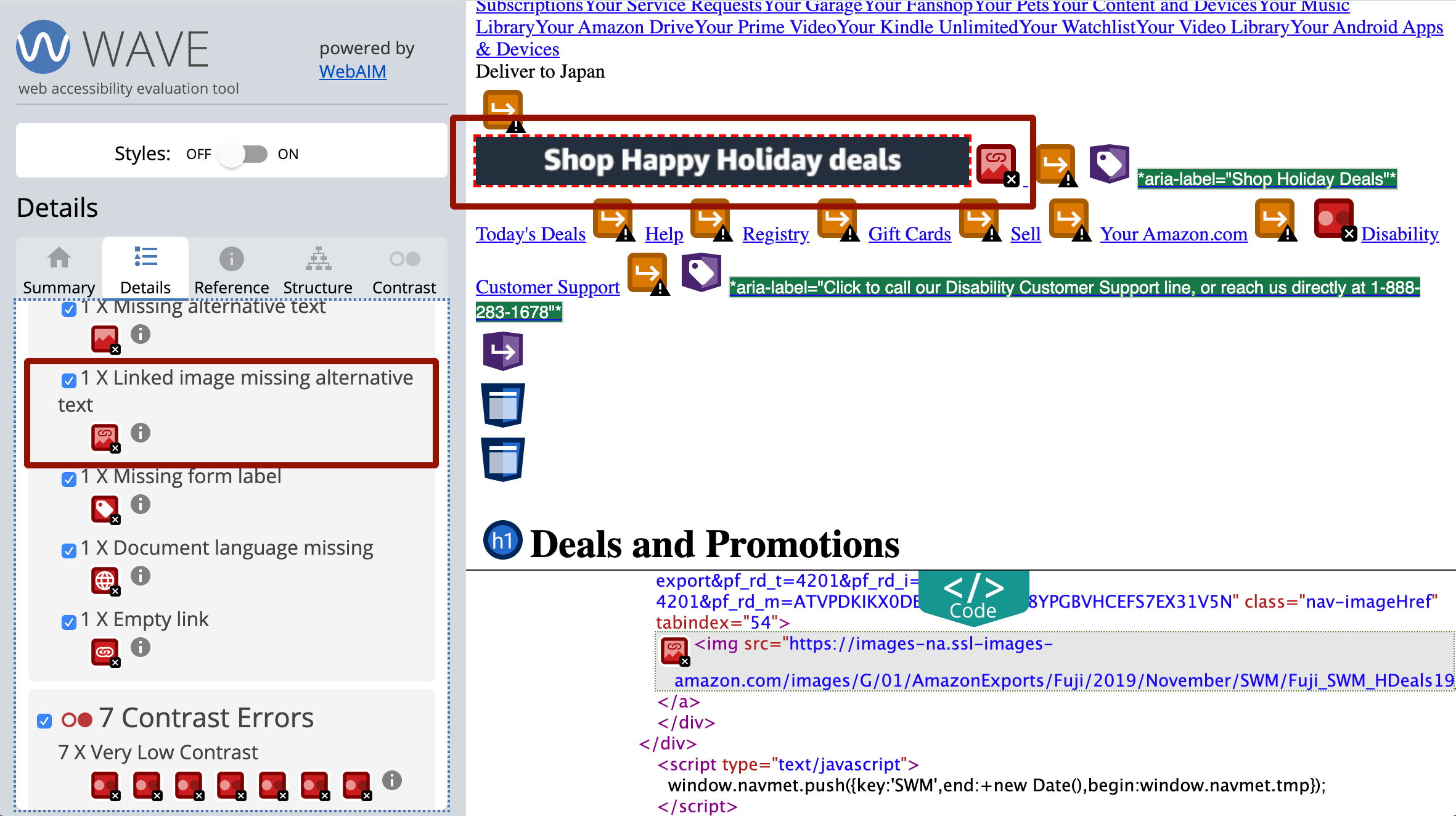
Details (詳細) パネル
エラー (Errors) や注意 (Alerts) の詳細を見ることができます。アクセシビリティ面で重要な機能 (Features)、情報構造に関する要素 (Structural Elements)、WAI-ARIA に関する属性、についてもここで詳細を見ることができます。各項目はチェックボックスによって表示 / 非表示を切り替えられるので、たとえば「エラーだけを見たい」といった使いかたも可能です。なお、このパネル内の各アイコンをクリックすると、検証対象のウェブページ上の該当箇所がハイライトされます。

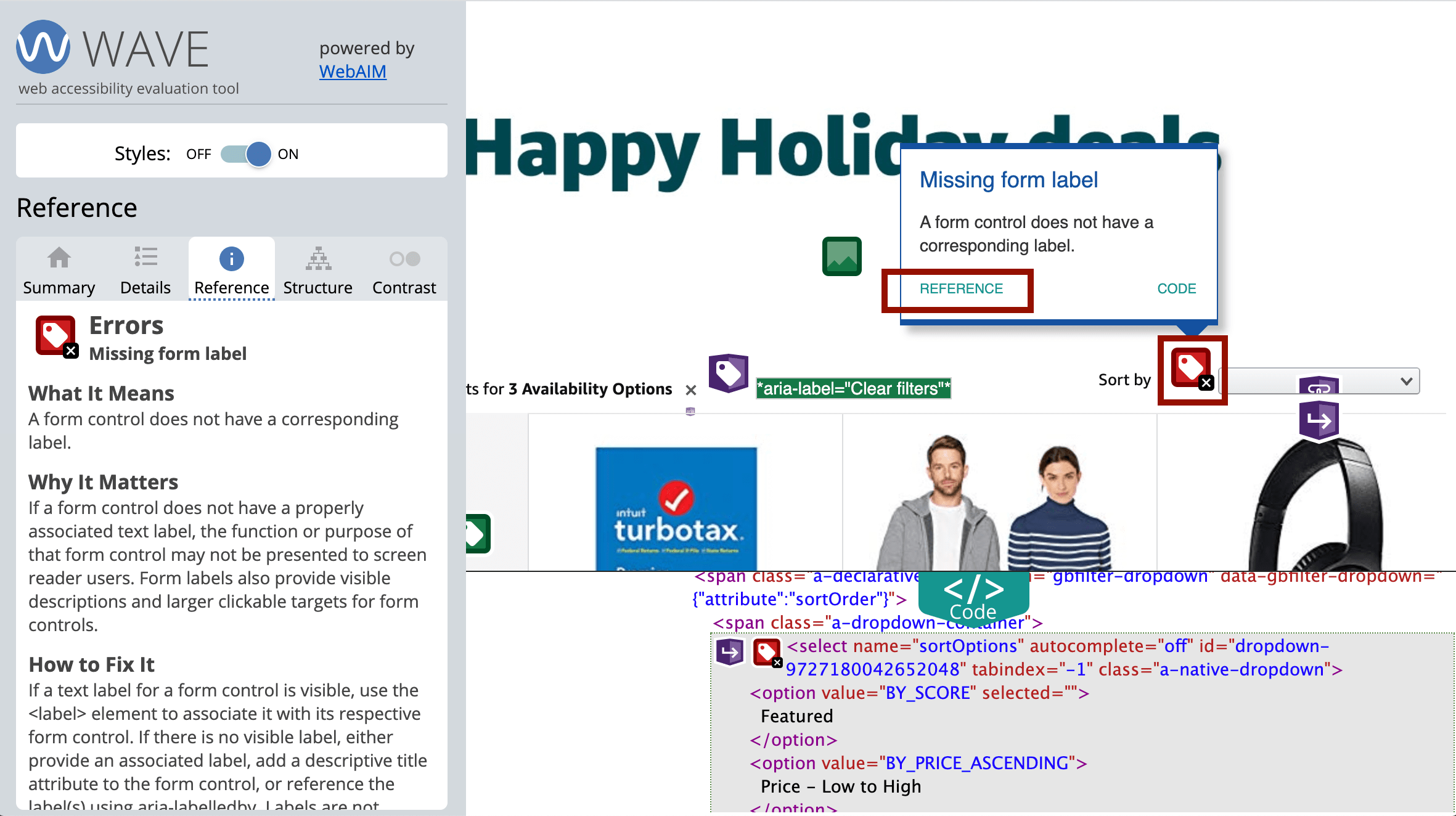
Reference (参考情報) パネル
検証対象のウェブページ上にオーバーレイ表示されているアイコンをクリックする (そのうえで「REFERENCE」をクリックする) ことで、そのアイコン内容に関する解説を見ることができます。

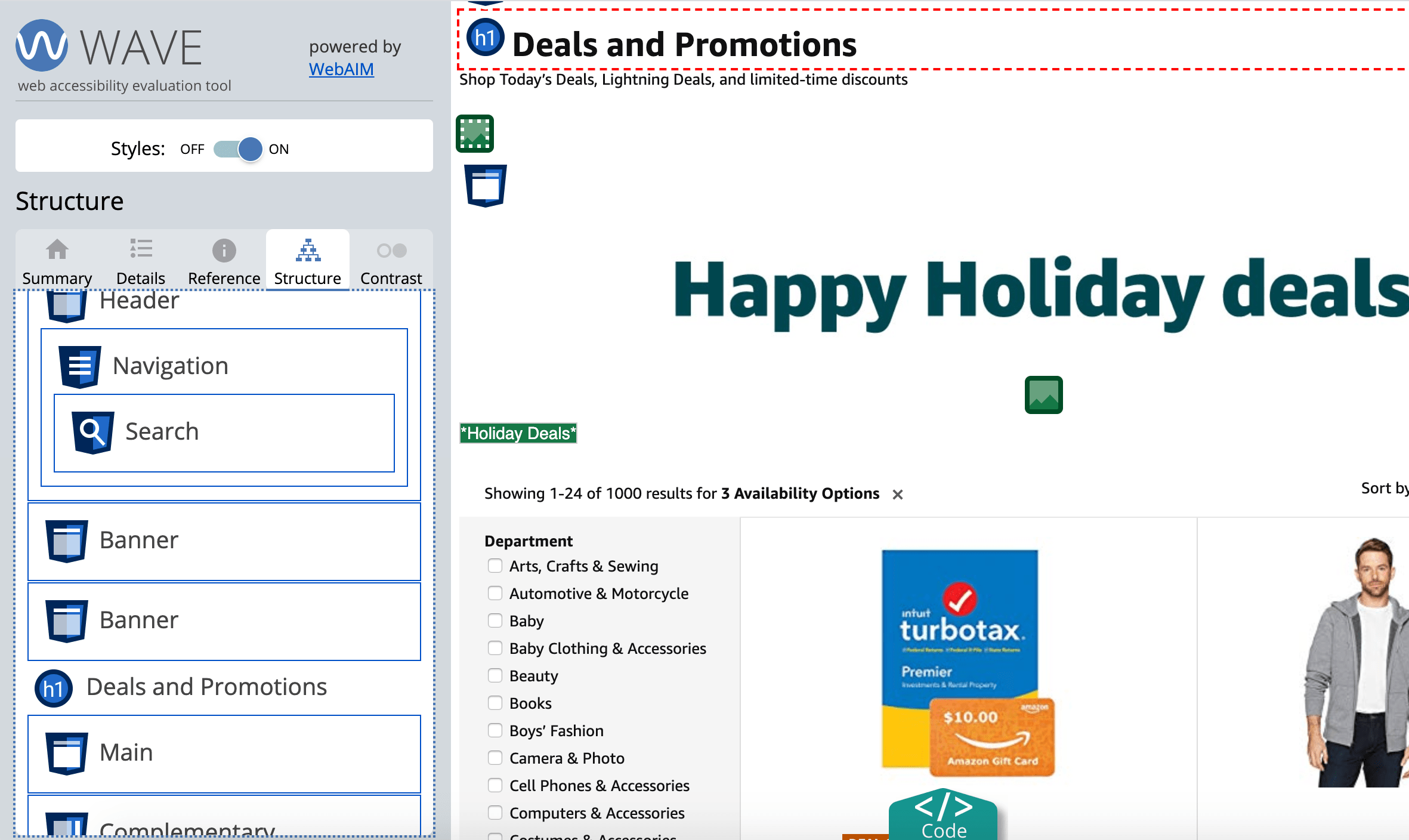
Structure (情報構造) パネル
検証対象のウェブページのアウトライン (見出し要素、HTML5 のセクショニング要素、WAI-ARIA ランドマーク) を見ることができます。このパネル内の各アイコンをクリックすると、検証対象のウェブページ上の該当箇所がハイライトされます。

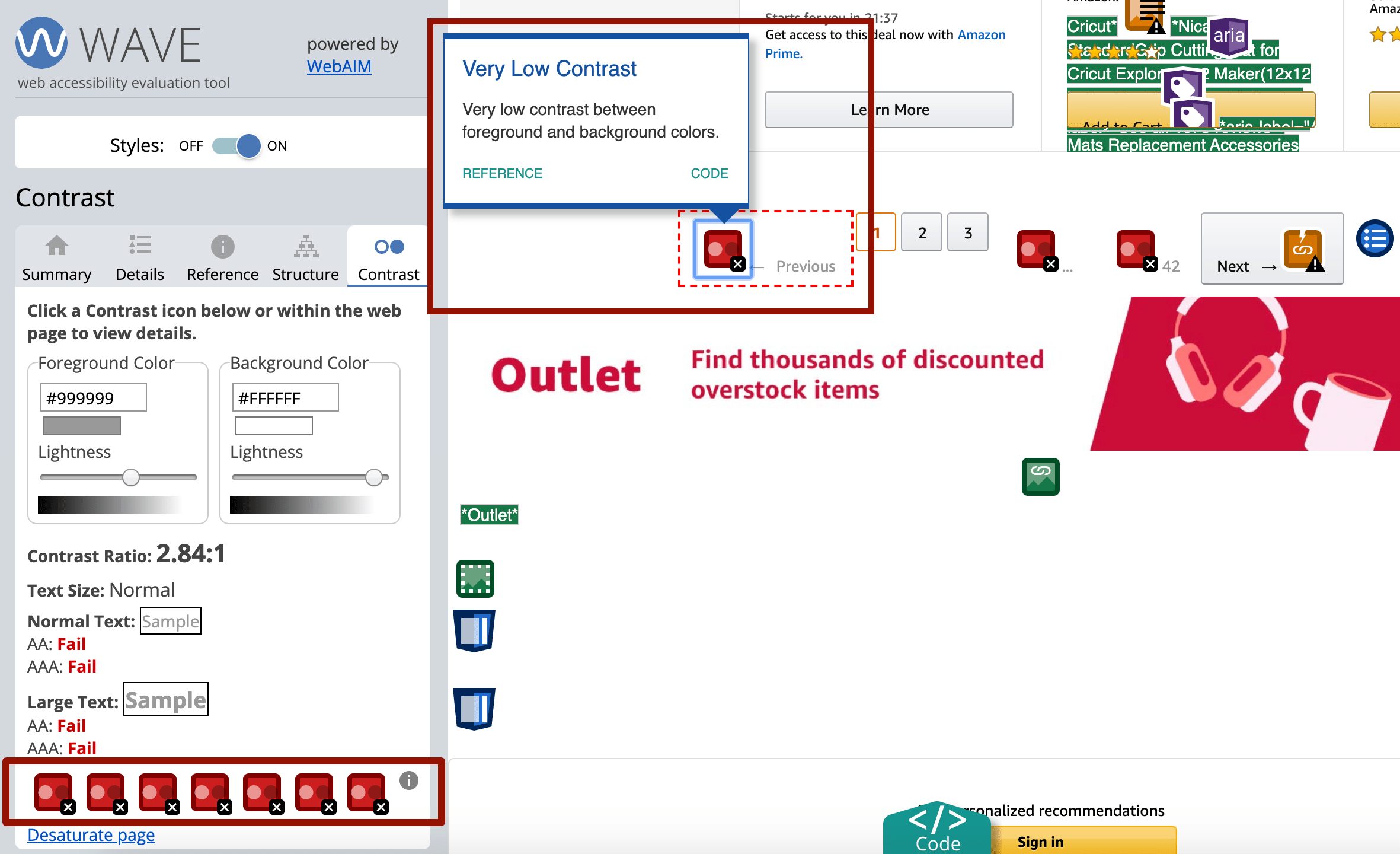
Contrast (コントラスト) パネル
前景色と背景色のコントラストが低い箇所について、具体的なコントラスト比を見ることができます。このパネル内のエラーアイコンをクリックすると、検証対象のウェブページ上の該当箇所がハイライトされ、コントラスト比が表示されます。カラーコード (16進数) を入れ直したり、カラーピッカーや明度 (Lightness) スライダーを使って、配色の改善案を検討することができます。また、「Desaturate page (ページの彩度を下げる)」をクリックすることで、グレースケール表示ができます。

検証項目の拡充
今回の WAVE のアップデートでは、検証対象のウェブページの情報構造として、見出し要素だけでなく、新たにセクショニング要素やランドマークもチェックできるようになりました。併せて、WAI-ARIA まわりの検証も拡充されています (ライブリージョン、aria-describedby、aria-label、aria-expanded、aria-hidden、など)。また、レイアウトテーブルや longdesc 属性を含む画像が、注意 (Alerts) として抽出されるなどのアップデートも施されています。
個人的には、今回のアップデートによって、コード表示が可能になったり、WAI-ARIA まわりの検証が拡充したりなど、ますます「かゆいところに手が届く」ツールに進化したな、という印象です。下記のリンクを辿ると利用できますので、ご興味ありましたらお試しいただければと思います。
なお、現時点では UI は英語のみとなっています (グラフィカルでとっつきやすいツールではありますが、プロジェクト関係者間で共用するツールとして見た場合、言語が壁になってしまうことは残念ながらあります)。もし日本語ローカライズできる余地があれば、コントリビュートしてみたいな、と思っています。