モバイルデバイス標準動画プレーヤーのキャプション (字幕) 表示
Web コンテンツとして動画 (音声を伴うもの) を用いる場合、アクセシビリティ上の配慮 (主に聴覚障害者に対する情報保障) として、キャプション (字幕) を付けることが求められます (参考 : 音声を伴う動画にはキャプション (字幕) を付ける)。当サイトではクローズドキャプションの作りかたについても触れていますが (YouTube の場合 および HTML5 の <video> 要素の場合)、モバイルデバイス (iOS や Android の端末) の場合、動画を再生しようとするとブラウザとは別に OS 標準の動画プレーヤーが起動し、残念ながらキャプションが表示されない...という問題がありました。
ところが、最新の iOS および Android では、この問題が解決しているので、以下、ご紹介したいと思います。
iOS の場合
iOS 7 以降、iOS 標準の動画プレーヤーで、キャプション表示ができるようになりました。
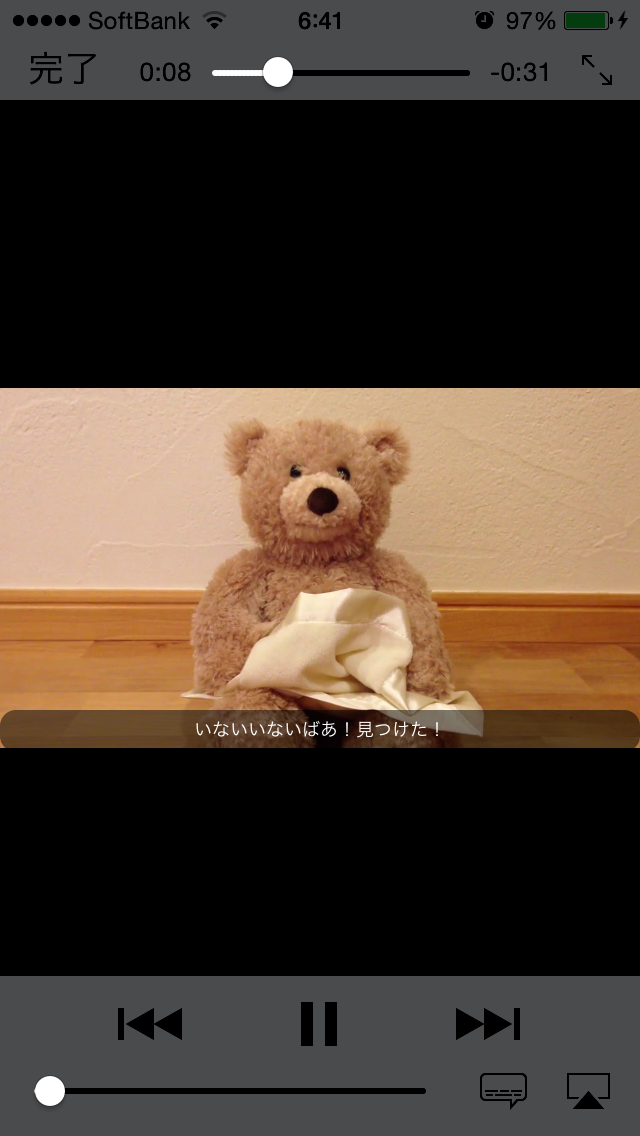
iPhone の場合、Web ページに埋め込まれた動画をタップすると、iOS 標準動画プレーヤーが起動します。YouTube の埋め込み動画、HTML5 の <video> 要素による動画、共にキャプションが表示されます。

iPad の場合、Web ページに埋め込まれた動画をタップすると、そのままブラウザ上で動画が再生され、全画面表示ボタンをタップすると iOS 標準の動画プレーヤーが起動します。いずれの場合も、YouTube の埋め込み動画、HTML5 の <video> 要素による動画、共にキャプションが表示されます。


Android の場合
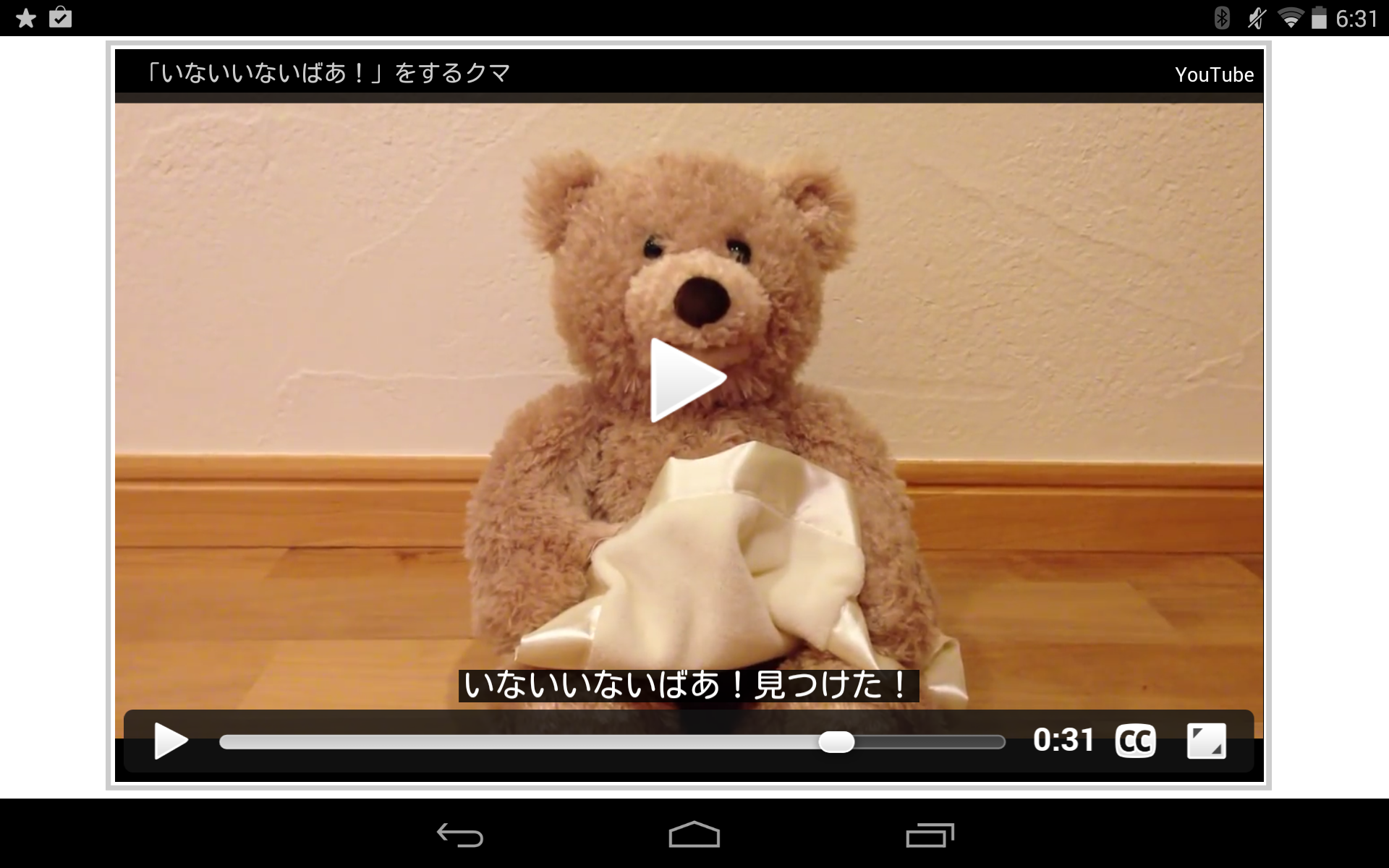
恐らく Android 4.4 (KitKat) になってからかだと思いますが、手元の Nexus 7 (Android 4.4.4) で確認したところ、Android OS 標準の動画プレーヤーで、キャプション表示ができるようになりました。
Nexus 7 の場合、Web ページに埋め込まれた動画をタップすると、そのままブラウザ上で動画が再生され、全画面表示ボタンをタップすると Android OS 標準の動画プレーヤーが起動します。いずれの場合も、YouTube の埋め込み動画、HTML5 の <video> 要素による動画、共にキャプションが表示されます。


キャプション付き動画のサンプル
皆さんのお手元のモバイルデバイスでもご確認いただけるように、以下に、クローズドキャプション付き動画のサンプルを埋め込んでおきます。YouTube の埋め込み動画、HTML5 の <video> 要素による動画、の両方をご用意しましたので、試してみていただければ幸いです。