iOS デバイスで YouTube 動画のクローズドキャプションを表示させる
(2014年7月17日追記)
下記に、iOS 標準の動画プレーヤーではキャプションが表示されない旨の記述がありますが、iOS 7 以降ではキャプションが表示されるようになっています。詳しくは「モバイルデバイス標準動画プレーヤーのキャプション (字幕) 表示」をご参照ください。
先の記事「動画のクローズドキャプションの作りかた (YouTube の場合)」で、動画コンテンツの字幕 (クローズドキャプション) の作成方法について、YouTube を例にご紹介しました。
クローズドキャプションは、動画ファイルとは別にテキストファイルとして存在します。このため、ユーザーが使用する動画プレーヤーの仕様によっては、キャプションが適切に表示されない問題が (現状では残念ですが) 生じ得ます。
今回は、iOS デバイスを例に、この問題について考えたいと思います。
iOS 標準の動画プレーヤーではキャプションが表示されない
Web ページに埋め込まれた YouTube 動画を iOS デバイス (iPhone や iPad) でタップすると、使用中のブラウザの種類 (Safari、Google Chrome、Opera Mini など) を問わず、iOS 標準の動画プレーヤーが起動し、その中で再生される仕組みになっています。
この iOS 標準動画プレーヤー、キャプションが記述されたテキストファイルを読み込まない仕様のようで、たとえクローズドキャプション付きの動画であっても、字幕を表示することができません。
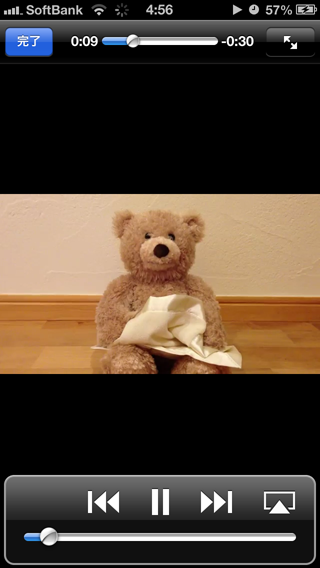
以下は、先の記事「動画のクローズドキャプションの作りかた (YouTube の場合)」に埋め込んだサンプル動画 (「いないいないばあ!」をするクマ) を、iOS 標準動画プレーヤーで再生したときの画面キャプチャです。いずれも、クローズドキャプションが表示されていないことを示しています。


YouTube 動画を Web ページに埋め込む際のコードで、<iframe> 要素の src 属性値に「&cc_load_policy=1」を追記すると、iPad であればクローズドキャプションを表示できる、という情報もありますが (参照 :「How-to Enable Closed Captioning on YouTube on iPad (workaround) - DeafTechNews」)、私自身が試したところ、どうも適切に表示してくれませんでした (冒頭に字幕の種類「日本語」が画面左上に表示されるのですが、肝心な字幕そのものは表示されない状態です)。
YouTube アプリならキャプションを表示できる
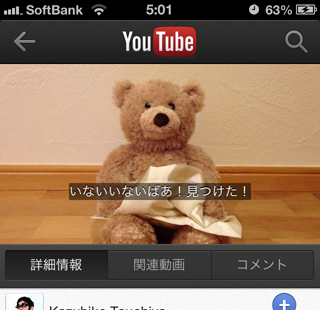
ちなみに iOS デバイスの場合、別途インストールする YouTube アプリ だと、クローズドキャプションを表示することができるようになっています。

このため、Web ページに YouTube 動画を埋め込む際は、YouTube サイトの当該動画ページへのリンクも併設しておくことをおすすめします。もしユーザーが iPhone や iPad に YouTube アプリをインストールしていれば、リンクをタップすると自動的に YouTube アプリが起動してその動画を開くことができるので、字幕付きの動画を再生することができます。
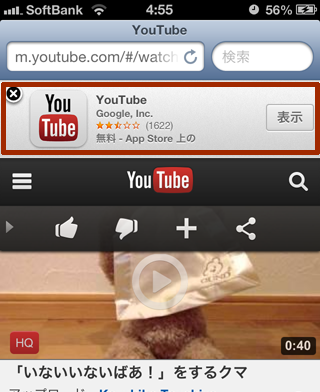
ユーザーが YouTube アプリをインストールしていない場合ですが、iPhone の Safari であれば、YouTube サイトの当該動画ページにアクセスした際に、冒頭にアプリの案内が出ます。これによって、多くのユーザーがアプリをインストールすることが期待できます。

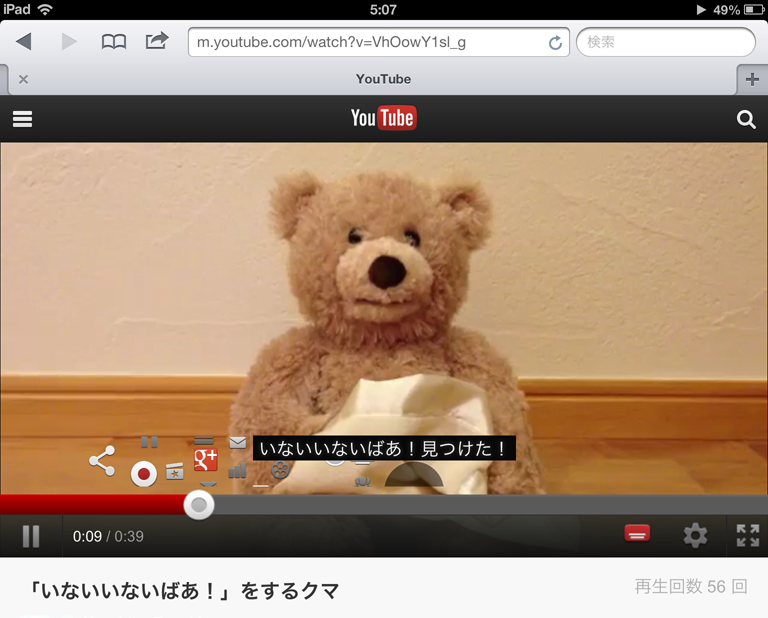
なお、iPad の場合は、YouTube サイトの当該動画ページにアクセスしても上記のようなアプリの案内は出ませんが、YouTube サイト内の動画プレーヤーには、字幕を表示できるボタンが用意されています。実際に試したところ、ややバグっぽい挙動が見えますが (字幕だけでなく他のアイコンが表示されてしまう)、一応、クローズドキャプションを表示できるようです。

スマートな解決方法はやはり標準プレーヤーでのキャプション表示
上記では取り敢えずの現実的なワークアラウンドとして、YouTube 動画を埋め込む際には、YouTube サイトの当該動画ページへのリンクも併設することをおすすめしていますが、これですと、いったん外部のサイトにユーザーが出て行ってしまうことになり、ユーザーエクスペリエンスとしてあまりスマートなフローと言えないのも確かです。
やはり理想的には、Web ページに埋め込まれたクローズドキャプション付きの動画は、ブラウザ上で (標準動画プレーヤーで)、字幕と一緒に見れるのが望ましいと言えます。
ちなみに上記で触れた、埋め込みコードの <iframe> 要素の src 属性値に追記できる「&cc_load_policy=1」という記述は、YouTube が公式に紹介しているパラメーターなので (参照 :「字幕 (キャプション) をデフォルトで表示する - YouTube ヘルプ」)、願わくばあらゆる動画プレーヤーで (スマートフォンであってもタブレットであっても...) 対応して欲しいものです。