クロスチャンネルな UX を阻害する些細な不一致
モバイル機器 (スマートフォンやタブレットなど) による Web へのアクセスが急速に普及したことをきっかけに、最近「クロスチャンネルなユーザーエクスペリエンス (UX) の提供」という考えかたが多く聞かれるようになりました。実際には、この「クロスチャンネル」は、デスクトップ (PC) なのかモバイルなのか、といった Web にアクセスする際のデバイスの違いだけを意味するものではなく、あらゆる顧客タッチポイント (実店舗、コールセンター、カタログ、チラシ、広告、などなど...) が対象として含まれます。
そしてこのクロスチャンネルな UX を考える際に重要なヒューリスティクスのひとつが、「一貫性 (Consistency)」です。この「一貫性」が保たれないとき、顧客の体験にどういう影響を及ぼすのか、という例に出会ったので、そこから色々と考えてみたいと思います。
Starbucks Coffee (スターバックス コーヒー) の Web アンケート
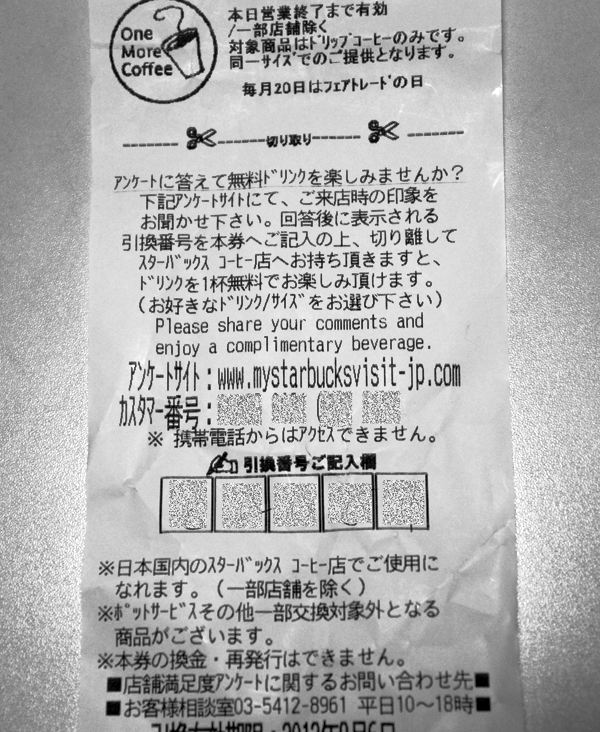
先日、Starbucks Coffee (スターバックス コーヒー) の店頭でドリンクを購入した際、レシートに「アンケートに答えて無料ドリンクを楽しみませんか?」という書き出しで、アンケート依頼が印字されていました。レシートに記載されている URL にアクセスしてアンケートに回答すると、5桁の「引換番号」が提示されるので、それをレシートに転記して店舗に持って行くと、好きなドリンクを無料でいただける、というものです。
店員さんに「このアンケートは初めてですか?」と聞かれたので逆に伺ったところ、以前から実施しているそうで、レシート発行時に、ランダムにアンケート依頼が刷り込まれるそうです (今回、私はラッキーなことに当たったわけです)。
ユーザーを戸惑わせる不一致
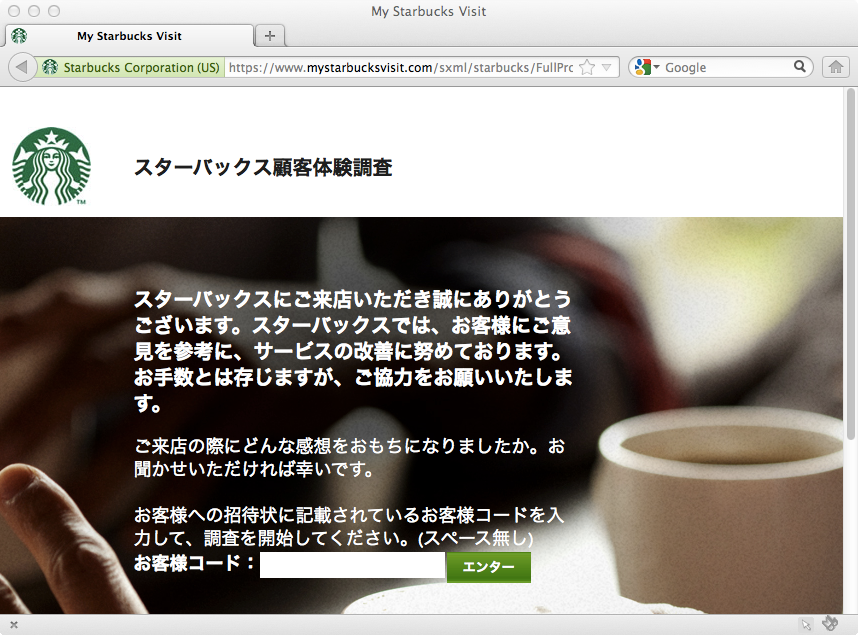
さて、実際にアンケートに回答しようと、レシートに記載されている URL をブラウザに入力してアンケートサイトにアクセスしたところ、次の画面が出てきました。「お客様コード」を入れるよう、求められます。

ところが、店舗でもらったレシートを見ると、「お客様コード」というものは存在しません。多くのユーザーは「あれ?どうすればいいんだろう?」と混乱することでしょう。

今回のケースでは、レシートの「カスタマー番号」を、アンケートサイトの「お客様コード」に入れるのが「正解」になります。
英語がわかるユーザーであれば、「カスタマー」と「お客様」は同義だろうと推測できますが、「番号」と「コード」が同義かは、多少迷うのではないでしょうか。しかも、レシート上の「カスタマー番号」は、5桁、4桁、4桁、4桁...という具合に数字が4つのブロックに分かれている (個々のブロックはスペースで区切られている) にもかかわらず、アンケートサイトの「お客様コード」の入力欄はひとつのテキストボックスがあるだけなので、本当に「カスタマー番号」を「お客様コード」欄に入れて大丈夫なのか、実際に入力して「エンター」ボタンを押すまでは自信が持てない作りになっています。
具体的な注釈をテキストボックスに隣接させて明示する (たとえば「カスタマー番号の17桁の数字をスペースを入れずに詰めて入力してください」といった具合に) か、テキストボックス自体をレシートと同様に4つのブロックに分けてあれば、それがヒントとなってユーザーの認知負荷を下げることは多少できたかもしれません。アンケートサイトの導入文面をよく読むと、最後に「お客様への招待状に記載されているお客様コードを入力して、調査を開始してください。(スペース無し)」と書かれてはいるのですが、これではイントロダクション (恐らくユーザーはきちんと読まない) の中に埋もれてしまい、気づかれにくいのです。
どう改善できるか?
今回のようなケースでは、レシートとアンケートサイトとの間で、用語の統一を徹底することが大事です。「カスタマー番号」なのか「お客様コード」なのか。私なら、より多くの人に伝わることを重視して、できるだけ平易な日本語で「お客様番号」と記述するでしょう (レシート、アンケートサイト、共に)。
ついでに細かいことですが、アンケートサイトの導入文面に「お客様への招待状に記載されている...」と書いてあるところ、レシート側には「招待状」という文言は無いので、このあたりも、不一致を解消させるように、レシートとアンケートサイト双方で擦り合わせるとよいでしょう。アンケートサイト側の「招待状」という記述を「レシート」と書き換えるか、あるいは、レシート側に「アンケート (無料ドリンクプレゼント) へのご招待」のような見出しをつける、といった方策が考えられます。
大切なのは、ユーザーに「余計に考えさせない」ことです。
欠かせない部署間の十分なコミュニケーション
上記のような不一致は、部署間のコミュニケーションが十分でないことによって発生します。レシートの文面内容を監修する部署とアンケートサイトを運営する部署は、恐らく別だと思いますが、両者間で密に連携を取るか、そもそもこのアンケートを企画した部署がイニシアチブを取ってコミュニケーションを促進し、一度でもプロトタイプレベルでウォークスルーテストができていれば、簡単に解決できた問題だと思います。
Starbucks Coffee (スターバックス コーヒー) のような外資系グローバル企業の場合、日本へのサービス展開時には単純な翻訳だけで済ませる、ということも多々あると思います。その場合でも、日本法人側でチェック (ウォークスルーテスト) をすることが可能であれば、より「回答しやすい」アンケートになっていたかもしれません。
今回挙げた例は、ちょっとした確認で簡単に修正/解決できる、とても些細なことです。ただし、こんな些細なことでも、肝心な情報に不一致があると、ユーザーに大きな負荷をかけてしまう (混乱させ、必要以上のことを考えさせてしまう) こと、おわかりいただけるかなと思います。クロスチャンネルな UX を考える際には、ついマクロな視点 (ビジネスデザイン) に行きがちですが、こういったミクロな視点 (細部にわたって気を配ること) も、同じくらい大事にしたいところです。