言語選択に国旗アイコンを使うことの是非
外国人の (というか母語が異なる) 顧客が多い企業や、グローバルに事業展開している企業では、Web サイトを多言語化しているケースが少なくありません。様々な言語で情報を提供し、より多くのユーザーにサイトを活用してもらうことは、広い意味でのアクセシビリティと言えます。
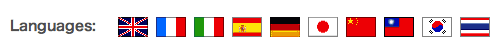
ただし下図のように、ユーザーが言語を選択するにあたって、国旗のアイコンをクリック (タップ) させる例が多いのが気になります。

言語と国家は必ずしも一対ではない
限られたスペースの中で、様々な言語に対応していることを明示するという点で、国旗を使うことはメリットがありそうです。しかしながら、言語と国家は必ずしも一対一の関係ではないので、言語選択のシンボルとして国旗を使うのは、意味的に適切ではない (したがって、避けたほうがよい) というのが私の考えです。言語と国家が一対でない例は、ぱっと思いつくだけでも、下記のようにたくさんあります。
言語を基準に見た場合
- 英語は米国や英国だけでなく、他の多くの国や地域でも公用語となっている。
- スペイン語はスペインだけでなく中南米で広く公用語となっている。
- フランス語はアフリカ諸国で公用語となっている。
国を基準に見た場合
- 米国では、英語のほかスペイン語など多くの言葉が使われている。
- スイスでは、フランス語、ドイツ語、イタリア語、ロマンシュ語が公用語となっている。
- シンガポールでは、英語のほかに、中国語、マレー語、タミル語が使われている。
国旗を言語切り替えのシンボルとして使うことで生じる混乱
たとえば、日本の企業で、外国人にも愛用者が多い商品を扱っていて、海外にも輸出展開しているというケースを考えてみましょう。
取り扱い商品や付随するサービスについて紹介する、日本語版と英語版のコンテンツを用意しておき、ユーザーが任意で言語を切り替えることができるとします。この場合、英語版への切り替えにユニオンジャック (英国旗) のアイコンを使った場合、ユーザーはそれ見て、どう認識するでしょうか。恐らく下記のいずれかが考えられる (あるいは下記のいずれもが頭に浮かんで迷う) のではないかと思います。
- 日本国内市場向けの情報を英訳しているコンテンツではないか?
- 英国市場向けの情報を伝えているコンテンツではないか?
国旗だけでは、上記のどちらかなのか判別が難しく、ユーザーが混乱したり違和感を覚えたりする可能性があります。国旗にマウスオーバーしたときにツールチップを表示すればよいという意見もありますが、ツールチップが用意されていることに気付かないユーザーは多いですし、近年ポピュラーになりつつあるタッチインターフェースのデバイス (スマートフォンなど) の場合、マウスオーバーというインタラクションが使えないということも考慮しなければなりません。
また苦肉の策として、英語を意味するために、星条旗とユニオンジャックを組み合わせた例もありますが、国旗を改変するのはデリケートな問題なので (場合によっては、国家に対する侮辱になります)、サイト運営者の見識を疑われかねません。

そもそも、言語選択のシンボルとして安易に国旗を使ってしまうのは、異文化に対する理解が足りない (上記で挙げたような、言語と国家が一対でないケースを軽んじている) と言えます。外国人の顧客を相手にビジネスをするにしては、マーケットに対する思慮が少し足りないように思うのです。
言語選択の機能はテキストで提示しよう
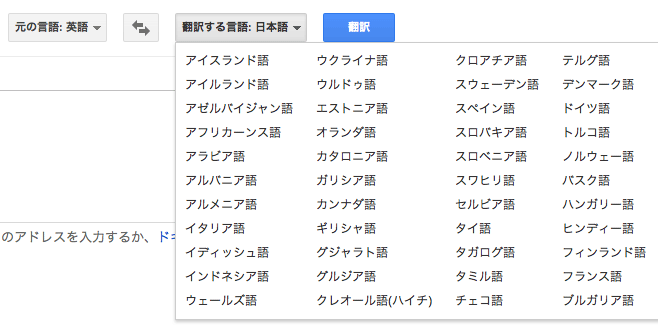
言語と国家は一対ではなく、言語そのものを意味する (共通認識が形成されている) アイコンが無い以上、言語選択機能を実装する場合は、テキストで「言語選択」「Choose Language」などと明記し、選択肢 (言語の種類) もテキストで表示するべきでしょう。スペースに制限がある場合は、プルダウンにするという手もありますし、「Google 翻訳」のように、JavaScript を使って素早く言語選択メニューを表示することも可能です。

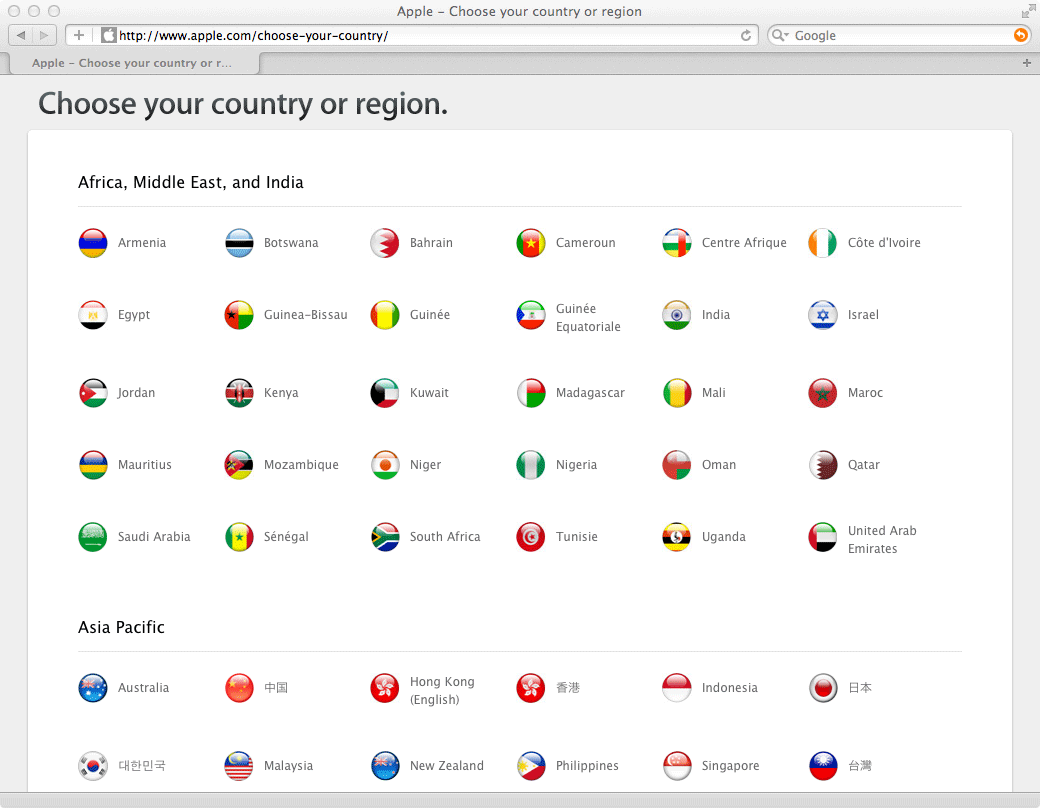
国旗を使う場合は、あくまでもマーケットとなる国または地域を指し示すアイコンとして使うようにしましょう (アップルの「Choose your country or region」ページはその好例と言えます)。