画像とテキスト(文字情報)が一対になっているリンク
Webページに実装されているリンクの中には、画像とテキスト(このコラム記事では以下、HTMLテキストだけでなく画像化された文字情報も含みます)のリンクが一対になっているもの、つまり両者が隣接していて、かつリンク先が同一になっているケースをよく見かけます。たとえば、テキストリンクにアイキャッチャーとなるアイコンが付随している場合や、テキストリンクを補足するイメージ写真が付いている場合、などです。たとえば、以下のような例があります。
テキストリンクにアイキャッチャーとなるアイコンが付随している例(成田空港の公式サイトのフッターより)

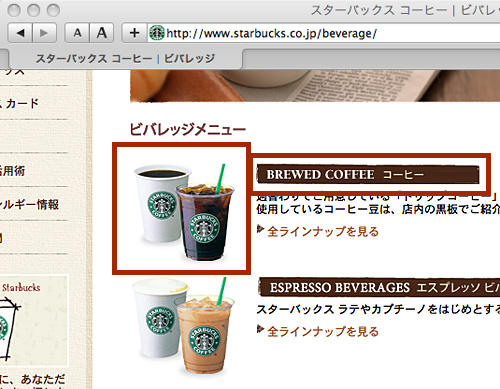
商品カテゴリーへのリンクにイメージ写真が付いている例(スターバックス コーヒーの「ビバレッジ」のページより)

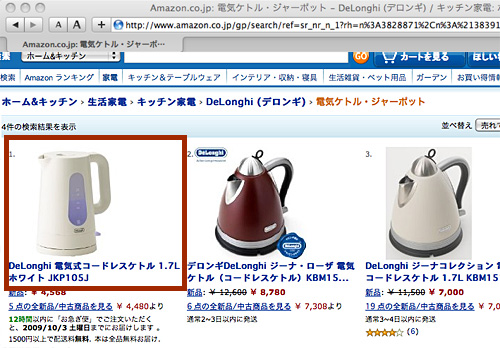
具体的な商品(品番)へのリンクに写真が付いている例(Amazon.co.jpの検索結果一覧より)

お問い合わせのカテゴリーへのリンクにイメージ写真が付いている例(シャープ株式会社の「サポート・お問い合わせ」ページより)

各種コンテンツへのリンクにイメージ写真が付いている例(東京電力ホームページより)

このようなリンクでは、画像とテキストそれぞれに対して個別に<a>要素でマークアップしている場合と、画像とテキストをひと括りにしてひとつの<a>要素で囲ってマークアップしている場合があります。どちらのマークアップ手法が、ユーザーにとって利便性が高いと思いますか?ちなみに上記の5つの例で言うと、Amazon.co.jpだけが、画像とテキストをひと括りにして<a>要素で囲っています(2009年10月4日現在)。
晴眼者ユーザーがマウスクリックによってサイトを閲覧する限りは、どちらのマークアップ手法でもユーザビリティの問題は生じないのですが、できれば、隣接している画像とテキストのリンクは、ひと括りにしてひとつの<a>要素で囲むのが望ましいです。というのも、キーボード操作によってサイトを閲覧しているユーザーや視覚障害者(音声読み上げ支援技術を使っているユーザー)にとっては、ひと括りの<a>要素で囲っておかないと、実質的に同じリンクを、立て続けに二度も繰り返してフォーカスする(読み上げる)ことになってしまい、煩わしいからです。
実際にはレイアウトデザインの制約上どうしても、ひとつの<a>要素で囲むのが難しい、というケースも出てくるかもしれませんが、上記の例で挙げたスターバックス、シャープ、東京電力のようなレイアウトであれば、工夫次第で、たとえば下記のように画像とテキストリンクをひと括りにすることは可能だと思います。
画像とテキストリンクをひと括りにしたサンプル
(リンクはダミーなのでクリックしても機能しません。)
 Cappuccino/カプチーノ
Cappuccino/カプチーノ
Lorem ipsum dolor sit amet, lobortis non, quam mi scelerisque. Id tincidunt. Ad tempus morbi. In ipsum dolor.
上記のサンプルでは、画像またはテキストリンクのどちらかにマウスオーバーしてみたり、あるいは[Tab]キーでフォーカスを当ててみると、画像とテキストリンクがひとつの<a>要素で囲まれていることがおわかりいただけると思います。こうすることで、マウスを使っているユーザーだけでなく、キーボード操作によってサイトを閲覧しているユーザーや視覚障害者(音声読み上げ支援技術を使っているユーザー)にとっても、煩わしさが軽減された利便性の良いリンクになりますね。
非常に微細な配慮ではありますが、このような配慮の積み重ねは、地道ながらもアクセシビリティの向上(このケースでは、キーボードユーザーにとってのユーザビリティ向上、と言ったほうが適切かもしれませんが)に寄与することを意識したいものです。