ユーザーを引っ掛けようとする UI
ウェブサイトやアプリケーションのユーザーインターフェース (UI) 問題の多くは、ユーザビリティやアクセシビリティが不十分で、本来ユーザーが享受すべき UX が適切にもたらされない結果に陥ること、と言えるでしょう。しかしその一方で、ユーザーをトラップに引っ掛けようとするような UI も残念ながらあります。
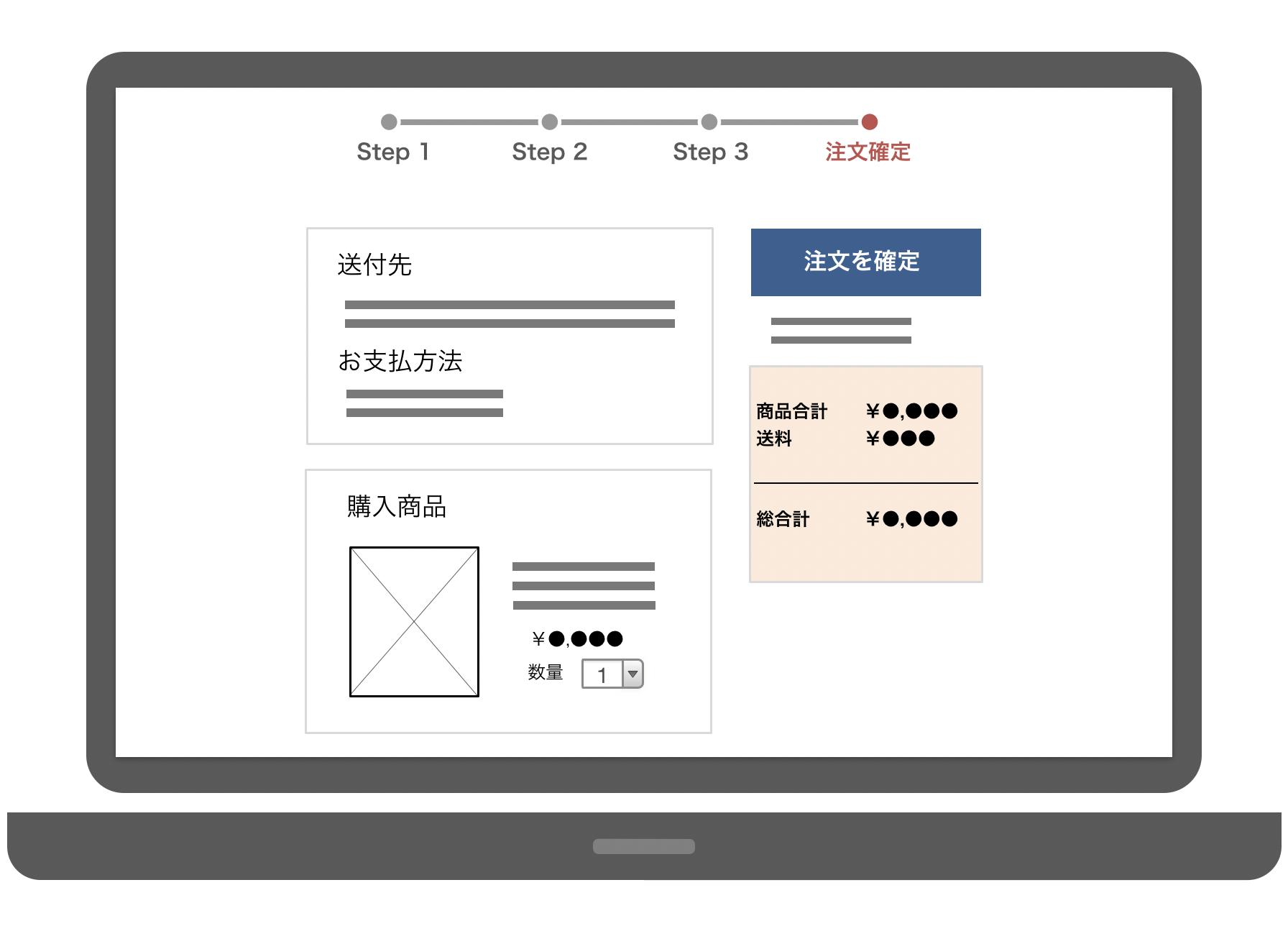
とあるショッピングサイトで、購入したい商品を選択しチェックアウト (決済手続き) を進めていたときのことです。基本情報 (送付先、支払い方法、配送方法、など) をひととおり入力した後、最後に「注文確認」画面が表示されます。その画面右側には目立つように「注文を確定」ボタンがあり、恐らく多くのユーザーは (ここでは特に情報を入力する操作は発生しないだろうと思って) ざっと確認した後、そのまま「注文を確定」ボタンを押すだろうな、という画面デザインになっています。

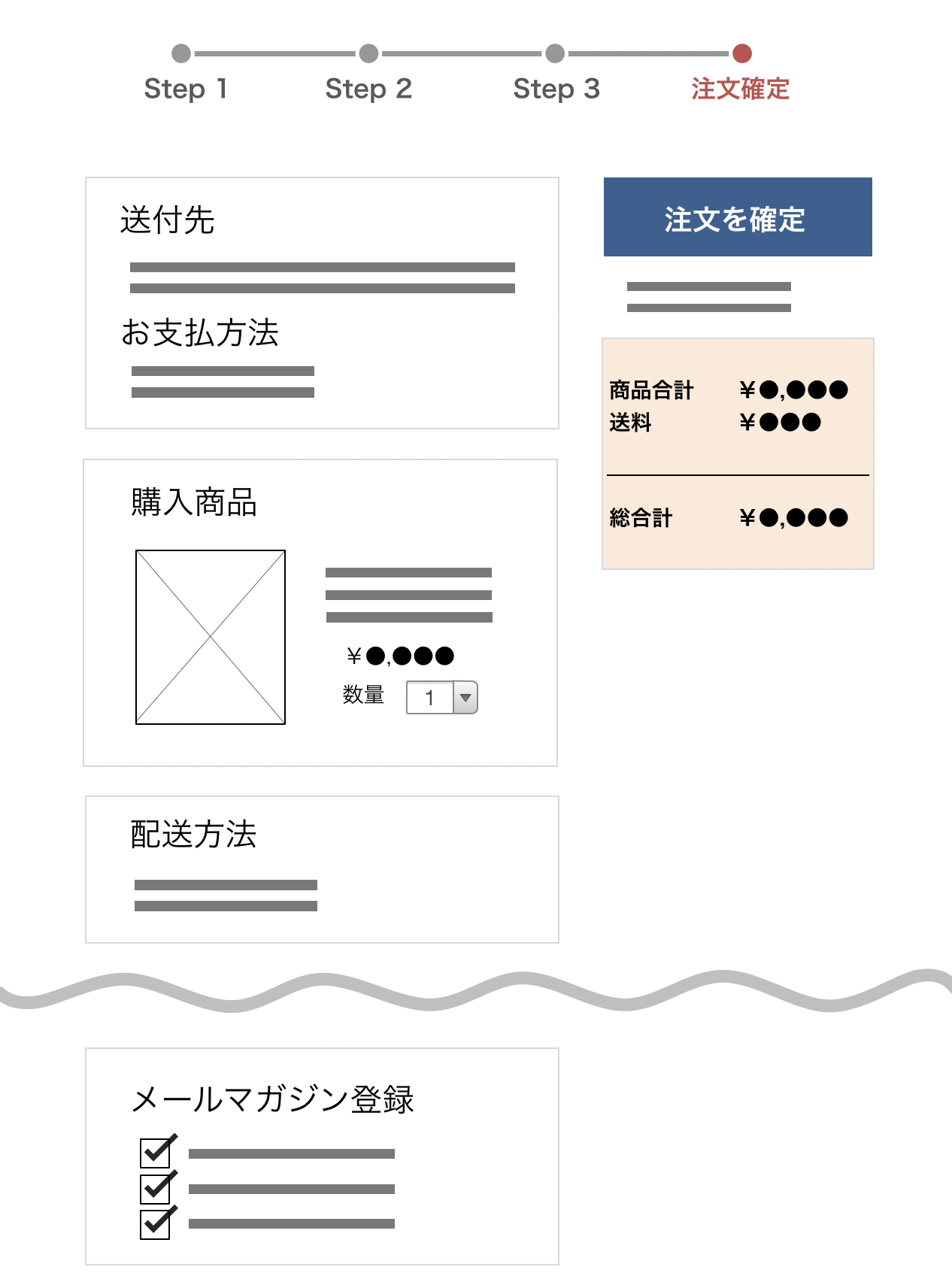
実はこのページ、隠れた部分 (below the fold) のはるか下のほうに、宣伝用メールマガジンの受信申し込みオプションがあり、デフォルトではすべてチェックが入っている (メルマガを受け入れる) 設定になっています。基本情報の確認が above the fold (ファーストビュー) の中に区切りよく収まって見える場合、ユーザーは below the fold の存在に気づきにくく、オプトアウトする機会が与えられないまま購入手続きが完了します。その結果、自ら希望した覚えのないスパムメールが送りつけられる...というわけです。

ビジネスの関係上、顧客にあの手この手で宣伝しなければ...という圧力もあろうかと思いますが、短期的なコンバージョン計測 (メルマガの登録者数や配信数) としては一見よい結果が出るかもしれないものの、長期的なブランディングあるいは累積的 UX という観点で考えると、むしろユーザー側に悪い後味を残してしまう可能性があります。そもそもこの手の宣伝発信を、日々の多忙な生活の中で受け入れるか否かという判断は、全面的にユーザー側に委ねられるべきであり、ウェブサイトはその検討機会を十分にユーザーに提示したいものです。
上記の例では、たとえば以下のようにすることで、ユーザーを引っ掛けてしまう可能性を軽減できるのではないでしょうか。
- メールマガジン登録をオプトインにする。 (デフォルトではすべてチェックが外れた状態にする。)
- 偶発的に below the fold が無いように見えてしまう恐れがある視覚表現を避ける。(たとえば、枠線などでチャンクを明確に区切り過ぎない。)
- 注文確定ボタンの配置を変える。(行動喚起として視覚的に目立つことを維持しつつ、ページ最下部に配置する。)
これ以外にも、ユーザーを引っ掛けようとする UI は、いろいろとあります。ひどい場合、サービス設計のレベルでユーザーをだまそうとしている (...とこちらが勘ぐってしまいそうな) ものもあります。たとえば :
- ユーザーが選ばなければならない選択肢を、複雑/難解に提示する。
- 重要な情報を、ユーザーの利用文脈に沿った形でわかりやすく提示しない。
- ユーザーにわざと遠回りさせる (問い合わせフォームを開くまでに役に立たない FAQ 探索を強要する、など)。
- ニーズがあるにもかかわらずサイト運営側にとって好ましくない事項や機能を、明示しない (退会手続きのフォームが無い、など)。
- ...などなど。
このような例を見るにつけ、UI のデザインおよびそれを支える IA (情報設計) においては、それなりに倫理的であることも求められるのではないか、と改めて思います。