画像スライドショーの標準 UI (あったらいいな)
ウェブサイトで複数の写真をまとめて (一連で) 見せたいケースがあると思います。イベントの様子をレポートするコンテンツだったり、製品写真を様々な角度から見てもらうようなコンテンツだったり、といった例が挙げられますが、それらは連続した画像群でありながらも、一枚一枚をじっくりとユーザーに見てもらいたいことでしょう。
現状よく見る UI : カルーセルとモーダルウィンドウ
現状では、たとえば bxSlider や FlexSlider のような JavaScript のライブラリーを使って、ウェブページの中にカルーセル形式でフォトギャラリーを埋め込む例を見ることがあります。あくまでもページ全体の中の一部分の面積で見せているので、ユーザーにとっての没入感という点では物足りない場合があります。また、カルーセル特有のユーザビリティ/アクセシビリティ上の問題もあり (参照 : カルーセル)、適切にデザインしないとユーザーがついてこれない (カルーセルであることに気付いてもらえなかったり、使いかたがわからなかったりする) 恐れがあります。
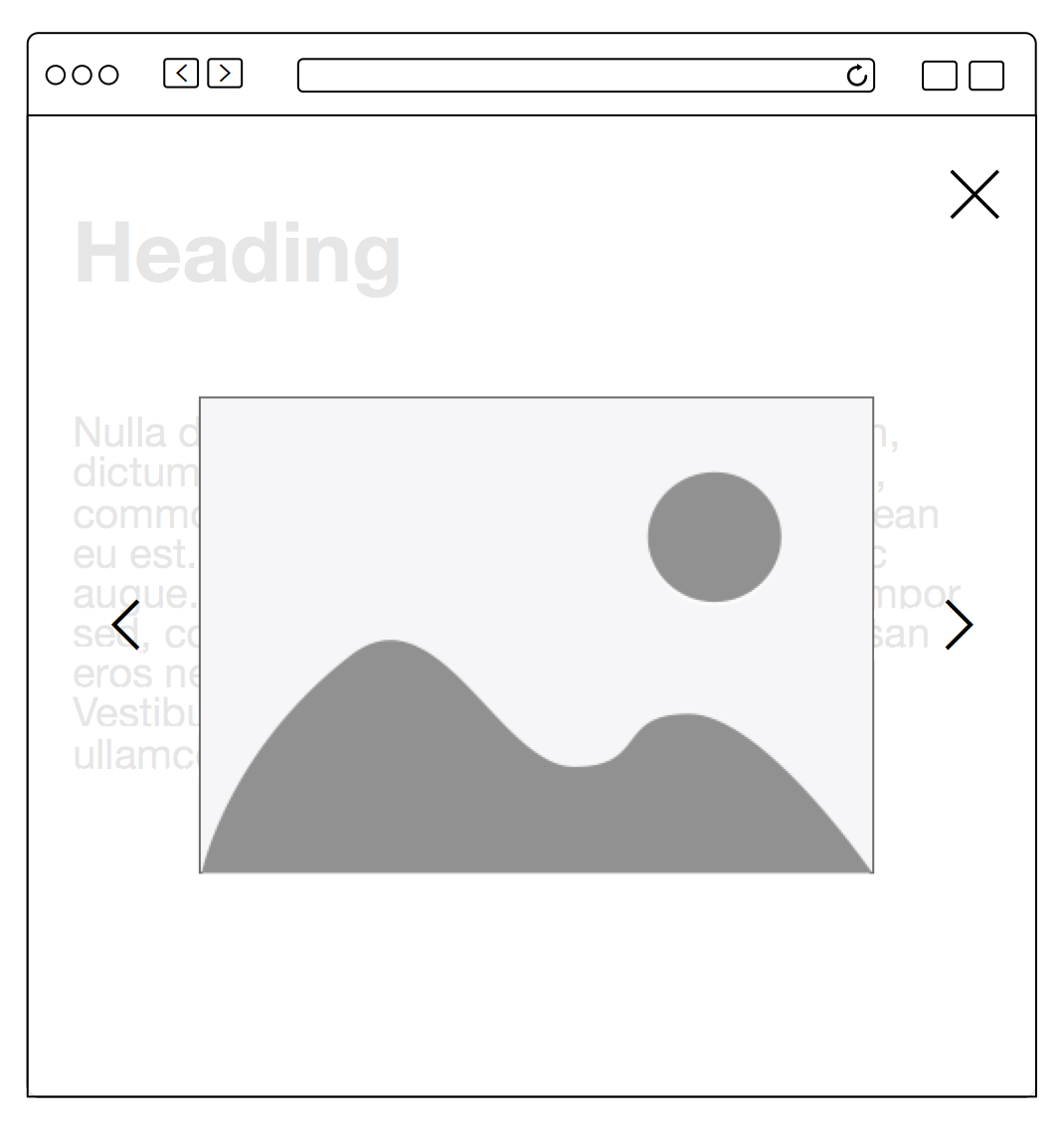
もうひとつ、モーダルウィンドウ (いわゆる Lightbox 系) の中で複数の画像を切り替え表示させる例を見ることもあります。モーダルウィンドウ特有のユーザビリティ/アクセシビリティ上の問題があるうえに (参照 : モーダルウィンドウを考える)、画像切り替え機能までもが加わることで、ユーザーのミステークを誘発する恐れがあります。たとえば下図のような状態で、画像の外側 (左側または右側) をクリックしても、画像は切り替わらず、さらに悪いことにモーダルウィンドウ自体が閉じてしまう...といった具合です。

あったらいいな : 標準的な「全画面スライドショー」
上述のような課題意識から、ユーザビリティ/アクセシビリティ上の問題がなく、かつユーザーが没入感を得やすいような、画像 (写真) 切り替え表示とはどういうものだろう…ということを考えてみました。
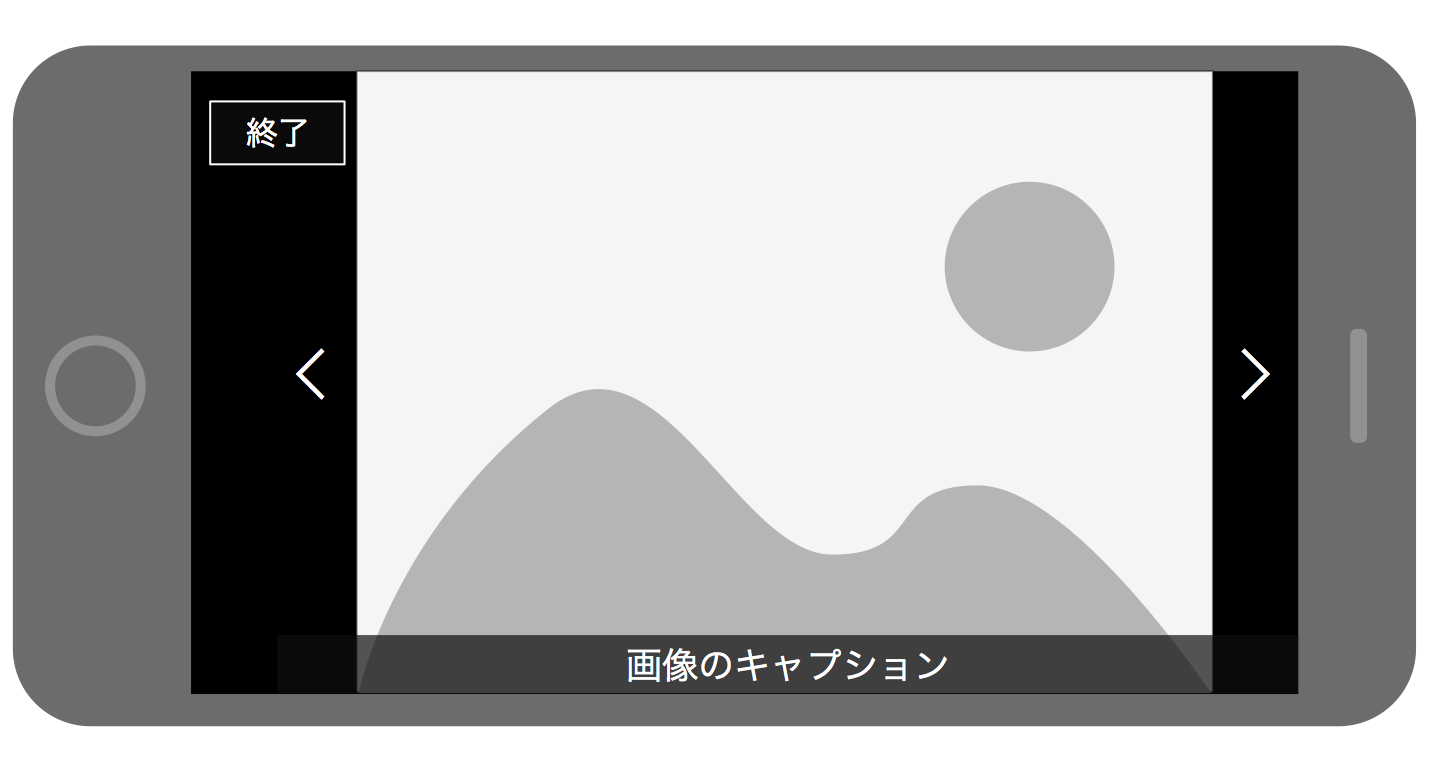
現時点では「あったらいいな」の個人的な空想ですが、あるウェブページに並んでいるサムネイルをクリック (タップ) すると、全画面表示でスライドショーが提示される…というのは、いかがでしょうか。標準的な HTML のマークアップ (と Fullscreen API?) で、ユーザーエージェント側が自動的にアクセシブルな UI を提供してくれるようなイメージです。(スマートフォンで動画を再生すると OS 標準の動画プレーヤーが起動しますが、それと同じような感じです。)




要件としては、以下のような感じでしょうか。
- スライドショーは全画面表示にする (一般的なブラウザ表示から派生的に離れる) ことで、ユーザーの意識を目の前にある一連の画像群に集中 (没入) させる。
- 画像をデバイスの画面いっぱいに、なるべく大きく表示する。キャプション (テキスト) も併せて表示する。(画像をなるべく大きく見せるために、キャプションの表示/非表示をユーザーの任意で切り替えられるとよいかもしれません。)
- 多様な画像切り替え手段を提供する。左右矢じりアイコンのクリック/タップ、[Tab] キーによる左右矢じりアイコンへのフォーカス移動と [Enter] キーによる実行、[←][→] キーによる切り替え、(タッチインターフェースの場合) 画面上の左右フリック/スワイプによる切り替え。
- デバイスの画面の左右側をクリック/タップすることでも、画像を切り替えることができる。
- 全画面表示終了のショートカット。[Esc] キーでいつでも終了できる (意図せず全画面表示状態に入ってしまった場合は即 undo できる)。
- スクリーンリーダー対応。全画面表示になると、全画面表示になった旨と [Esc] キーで終了できる旨が音声で読み上げられる。画像が切り替わると、画像のキャプション (<figcaption>) と (<figcaption> が無い場合は?) 代替テキスト (<img> の alt 属性値) が読み上げられる。また操作子 (左右矢じりアイコンや、全画面表示を終了するリンク/ボタン) にフォーカスが当たると、その操作子のラベルが読み上げられる。
- スライドショーは自動再生しない。(ユーザーの任意のトリガーによってのみ画像を切り替えることができる。)
たとえば、複数の <figure> 要素 (<img> や <figcaption> を内包している) を括る「画像セット」的な意味合いの要素があったとして、その要素があると各ブラウザが自動的に上記のようなスライドショーの UI を開いてくれる、というインタラクションがもし標準で可能になれば、サイト制作側も楽できますし、ライブラリやプラグインの数だけアクセシビリティに悩まされることもなくなりますし、セマンティクスとしても明示的ですし、ユーザーとしても認知/操作がしやすいでしょうし、と「いいことずくめ」な気がしますが、さて...。
以上、「あったらいいな」でした。