フィードバックはユーザーのプライマリーな期待に合わせる
Web サイトの設計で、ユーザーのアクションに対してフィードバックをどう返すか検討する際、もとのアクションに直接応えるものではない (それでいて関連しそうな) 情報も併せて提示したい、と思うことはありませんか?
ユーザーから見た場合、それは情報ノイズであるばかりか、かえってユーザーの目的達成の邪魔になってしまう恐れもあります。というのもユーザーは、アクションを取る過程で意外と視野が狭くなっていることが多く、自分がやりたいと思っていることと無関係と思しき情報がまず目に入ってしまうと、(少し引いて広い視野で考えれば簡単に理解できることであっても) 状況を誤って認識したり混乱したりするからです。酷い場合、ユーザー自身が誤操作をしたと思い込んでしまい、不幸にもそこから離脱してしまうことさえあります。
ユーザーのアクションに対するフィードバックは、もとのアクションに伴ってユーザーが抱くプライマリーな期待に沿ったものに限定することを、基本として心がけたいものです。
ケーススタディ (ある画面設計のアイデアより)
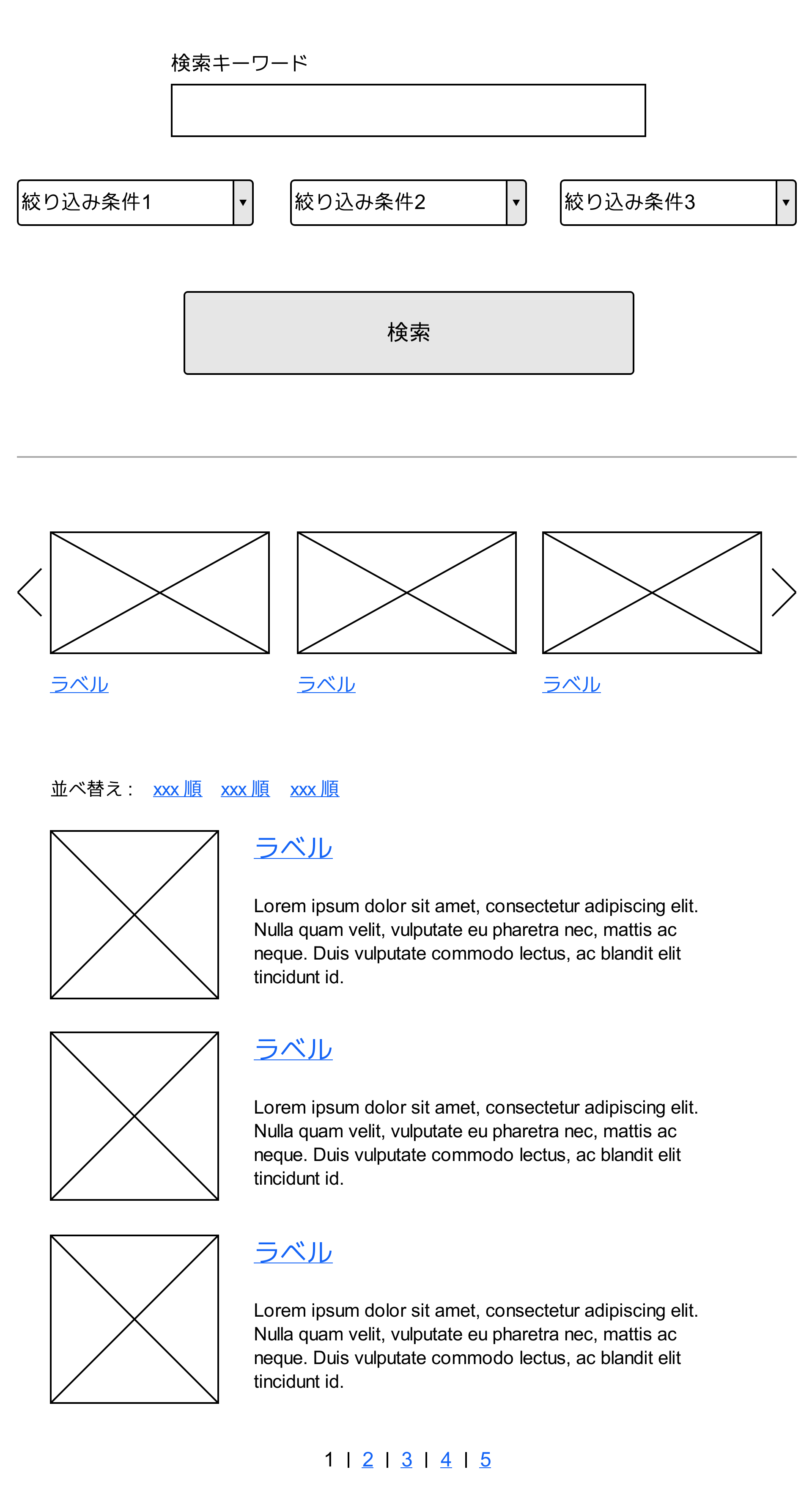
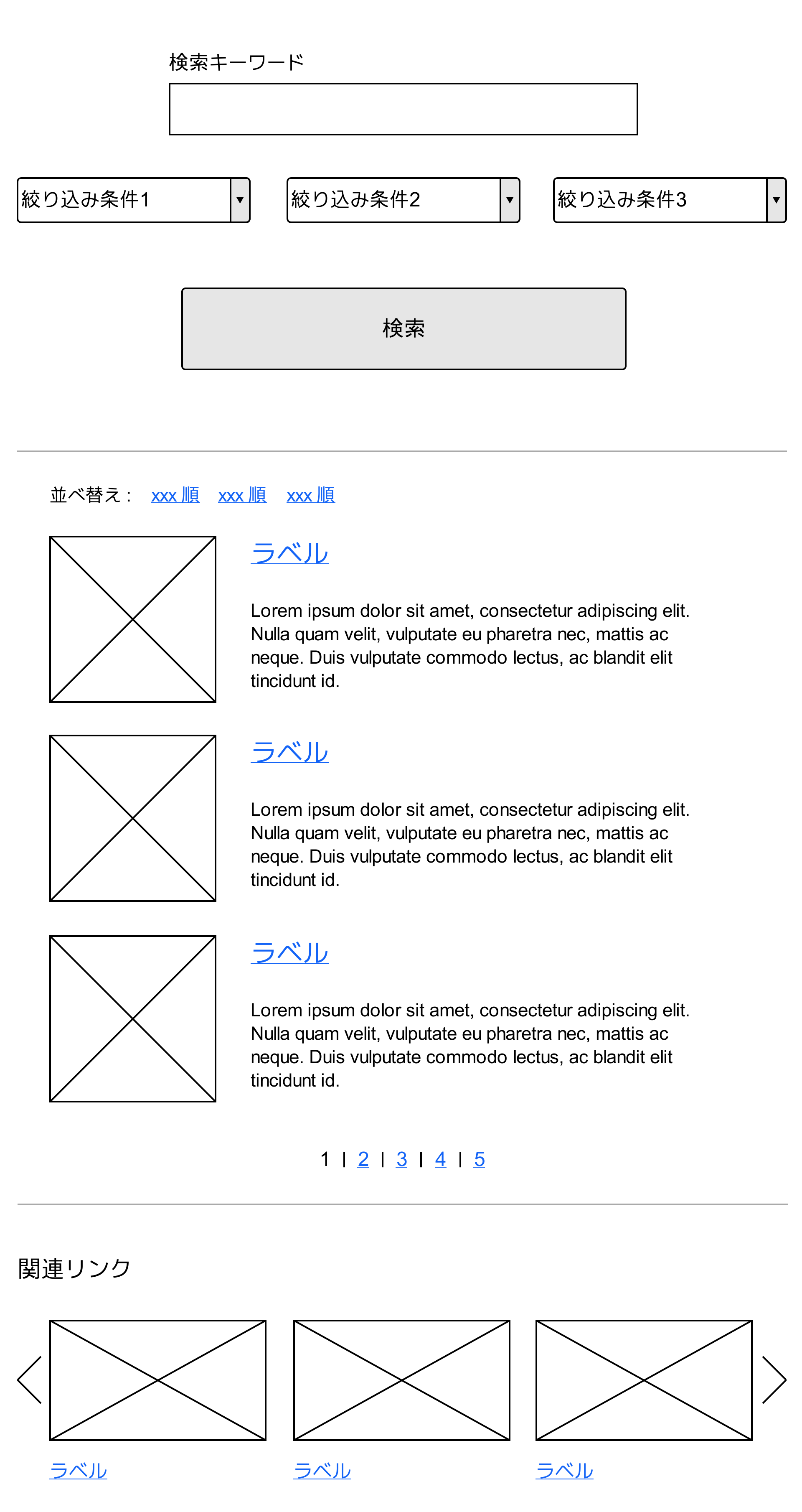
あるサイトのリニューアルプロジェクトで、ペーパープロトタイピングをしながらチームで画面設計を検討していたときのことです。ユーザーの検索/フィルタリングに対して結果を返す際、関連しそうな (そのクエリを入力した人が併せて興味を持ちそうな) コンテンツへのリンクバナーも表示したい (それなりに目立つ位置に)、というアイデアが出ました。ワイヤーフレームにすると、こんな感じです。

この場合のユーザーのプライマリーな期待は、クエリに呼応して「見るべき情報が絞られること」ですが、その期待に沿わない情報が手前に提示されることで、ユーザーはフラストレーションを感じる恐れがあります。スマートフォンなどの小さな画面では恐らく表示が縦積みになり、ユーザーが期待する情報が遙か下の方に隠されてしまうので、フラストレーションはさらに大きくなるでしょう。あるいは「自分の操作 (クエリの設定) が不適切だから関連バナーが表示されてしまい、自分が期待していた情報が表示されないんだ」と誤った認知をしてしまうかもしれません。
このようなケースでは、ユーザーのクエリに直接呼応しない情報は配置しないか、もしどうしても置きたいならメインのコンテンツより下に (またはサイドバーに) 配置するのがよいと思います。

関連リンクバナーが冒頭にあるページも「同類」かも
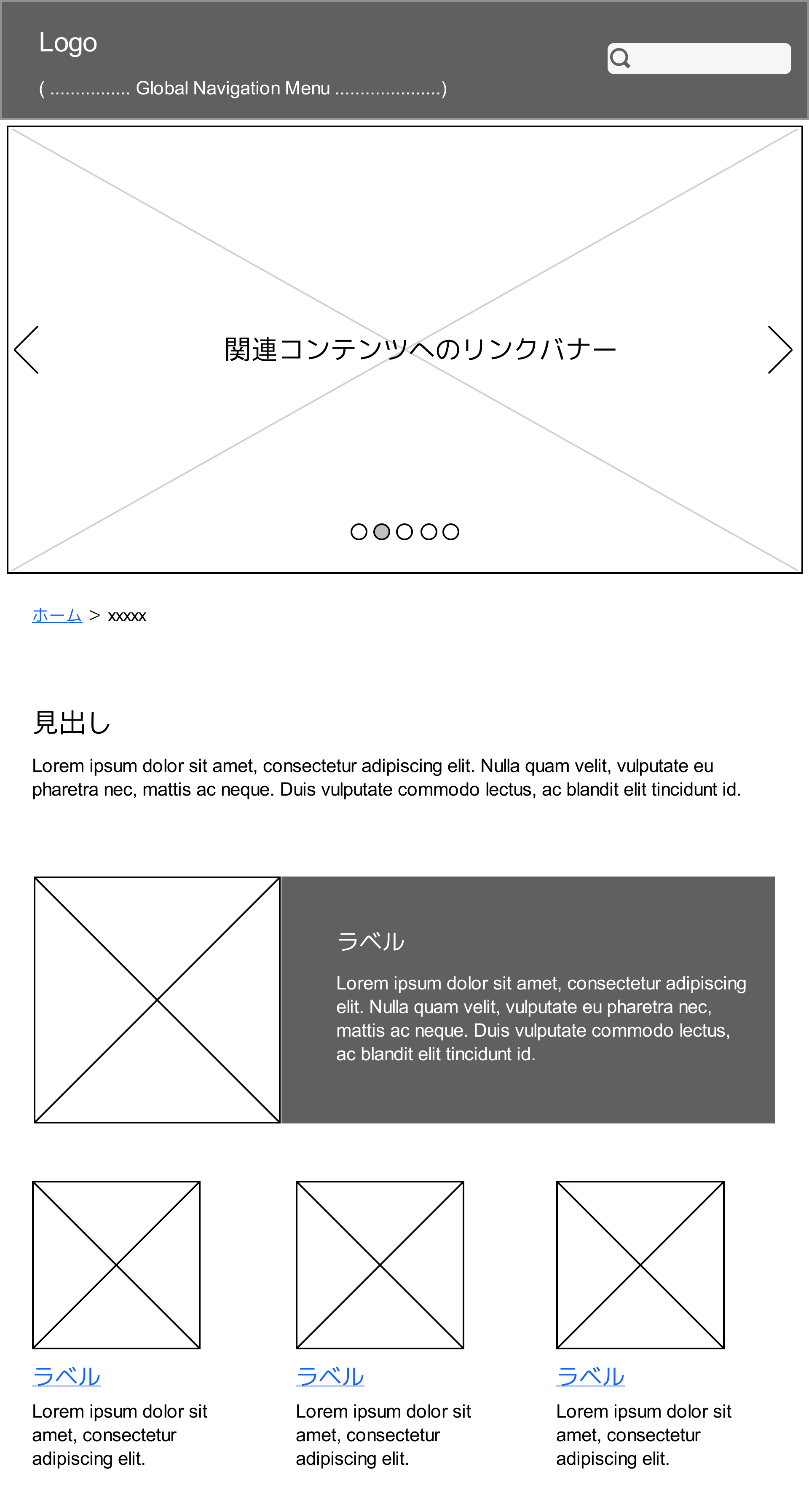
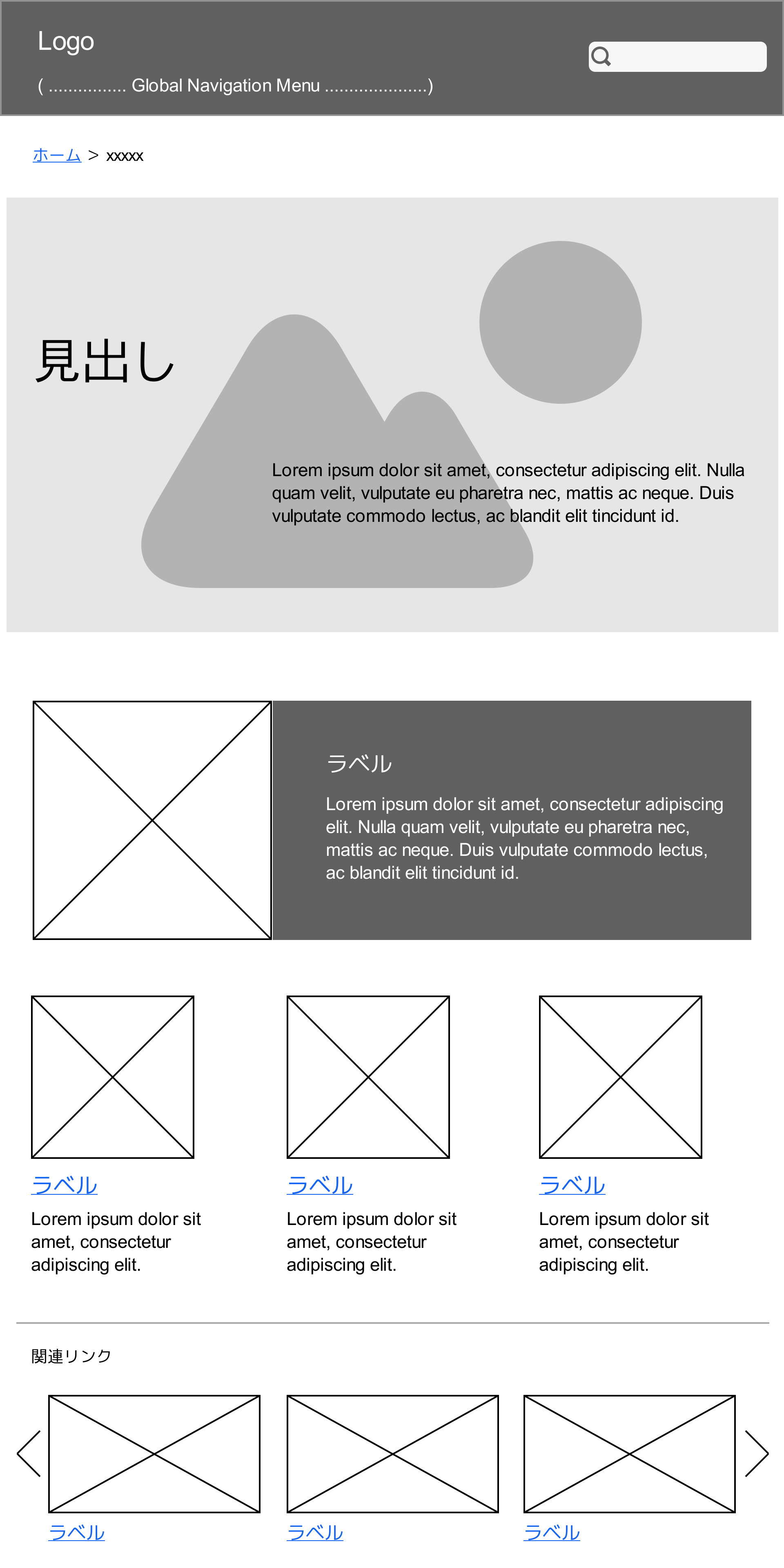
上記の例は少し極端かもしれません (このような画面設計で最終的にリリースされるケースは多くないと思います) が、最近よく目にする、冒頭に関連コンテンツへのリンクバナーが大きく表示されているようなページも「同類」と言えるかもしれません。

ページ単体でみると、一見問題なさそうですが (ひととおり見渡せば、必要な情報がちゃんとページ上にあるからです)、このページに至る過程も併せて考えてみると、どうでしょう。サイト内でリンクラベルを目にしたユーザーがある期待を抱きつつ、クリック/タップしてページ遷移してみたら、元のリンクラベル (=リンク先のページの主題、であるはず) とは直接関係のない内容のバナーがまず目に入ってきた...という状況を想像してみましょう。ユーザーは本来自分が求めていた情報をページ内ですぐに見つけることができず混乱するかもしれませんし、あるいは、冒頭のバナーに目を奪われてページの主題を誤解してしまう (このページは自分が求めているものではない、と思ってしまう) かもしれません。
Web サイトの個々のページの画面設計においては、そのページを開くまでのコンテキスト (ユーザーはいつ、どんなデバイスで、どのような経路で、何がしたいと思って、このページにたどり着くのか) にも十分配慮し、そのコンテキストを阻害しないようにすることが大切です。
このようなケースでは、ページ冒頭のメインビジュアルは、そのページの主題を端的に表わしたものにし、関連バナー部分はメインコンテンツより下に (またはサイドバーに) 配置するのがよいと思います。

ディスカバラビリティ (discoverability) への期待との折り合い
ユーザーのプライマリーな期待と直接関係ない情報を併せて提示しようという意識が強いのは、サイトを制作/運営する側に、ディスカバラビリティ (discoverability) を高めることへの期待があるからかもしれません。
ディスカバラビリティというのは、ファインダビリティ (findability : 見つけやすさ) と似た概念と言えますが、ここでは、「ユーザーがこれまで知らなかった/気づいていなかったこと (情報や機能など) との出会いやすさ」と考えたいと思います。「ユーザーエクスペリエンス (UX)」という言葉の浸透も影響しているかもしれませんが、ユーザーが既知の (あるいは推測可能な) 情報を基に抱く期待に沿うだけでなく、さらに一歩進んで、ユーザーが思いもしなかったことをも提供し、よりユーザーに満足してもらいたい...という姿勢のサイトオーナーが増えているように感じます。実際、検索エンジンのオートコンプリートやオートサジェストのように、優れたディスカバラビリティが身近に実感できるようになってきていることもあり、この傾向は今後ますます強くなってゆくでしょう。
それでも、多くのユーザーにとっては、まずは自分の既知の範囲から生じたプライマリーな期待が満たされることが第一優先、と言えます。ディスカバラビリティこそがユーザーのプライマリーな期待であるようなサイト/サービスであればともかく、そうではなく「nice-to-have (あれば便利)」な性質のものであれば、あくまでも「もしよろしければどうぞ」的な提案として明示的に分離し、ユーザーのコンテキスト (プライマリーな期待をどう満たすか) にフィットさせる (少なくとも、ユーザーのコンテキストを阻害しない) ことを意識して設計するとよいと思います。