「fat finger」の度合いを可視化する
ウェブサイトやアプリケーションを、スマートフォンやタブレットといったタッチインターフェース搭載デバイスで使えるようにするためには、何はともあれ、タップできる箇所 (リンク、フォーム要素、ボタン、など) を、それなりの大きさにする必要があります。英語圏のユーザビリティ専門家の間では「fat finger」と呼ばれていますが、指先は「太っちょ」で、マウスポインターほど精緻なポインティングができず、誤操作につながりやすいからです。
ところで、指先のポインティング精度が、実際のところ、どの程度「粗い」のかを、調べてみたことはありますでしょうか?今回の記事では、「fat finger」の度合いを可視化してみることについて、考えたいと思います。
背景画像を読み込める「お絵描き」アプリを使う
「fat finger」の度合いを可視化する簡単な方法は、スマートフォンやタブレットの「お絵描き」アプリを使うことです。この手のアプリでは、タップした箇所が「点」として描画されるので、これを応用して、描画された「点」の位置が、もともと意図していた地点からどの程度ずれているかを見ればよい、というわけです。背景画像を読み込んで、その上に描画することができるアプリを使うとよいでしょう。
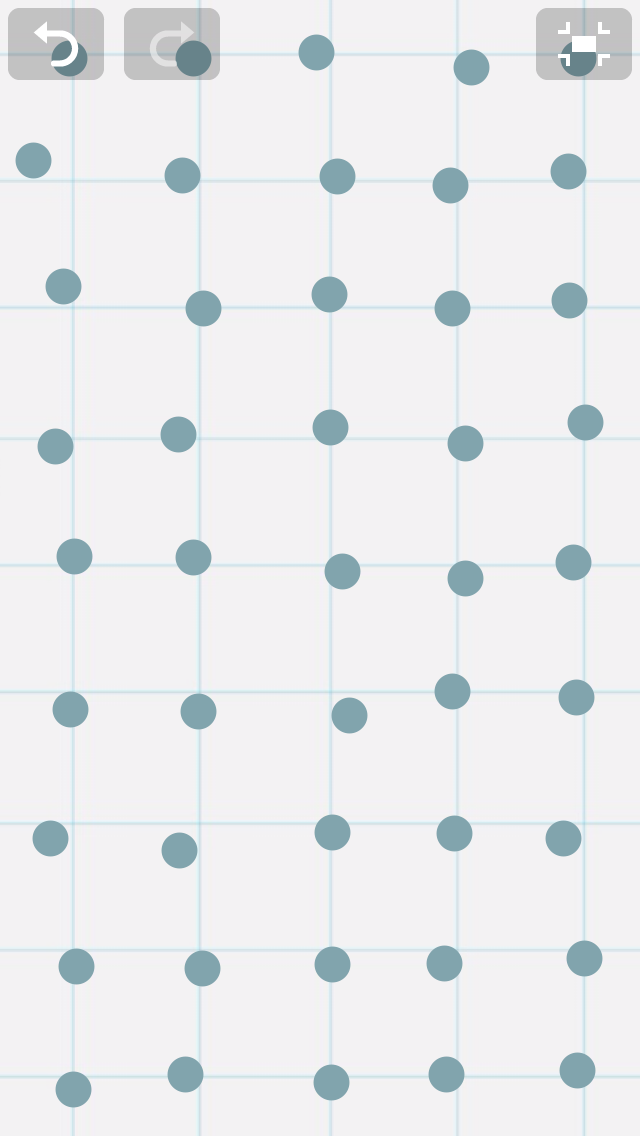
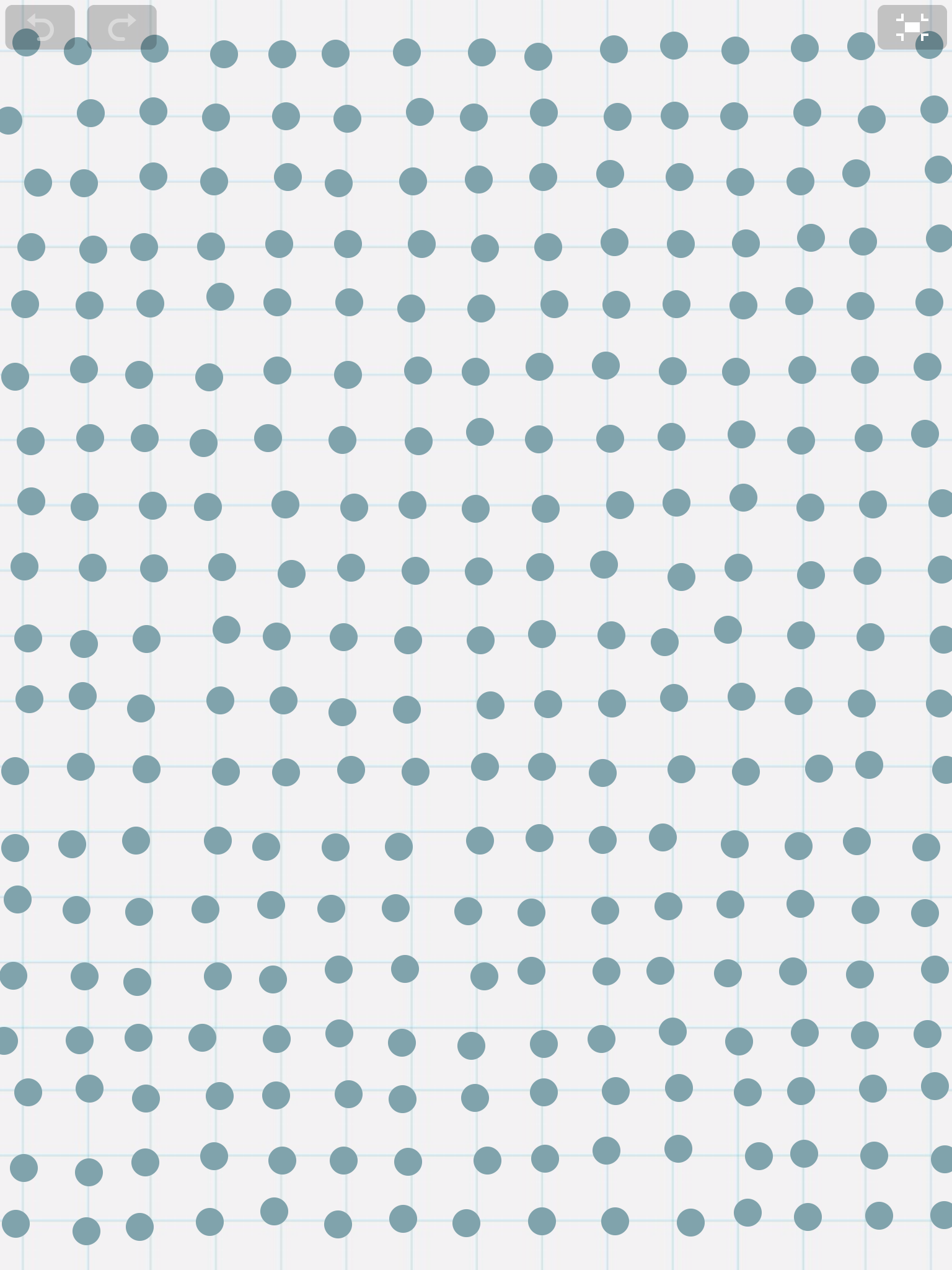
下の画像は、「Adobe Ideas」上で、1センチメートル四方の方眼を背景画像として配置し、線の交点をひとつずつ、Z字を描く (左→右という動きを上から1段ずつ繰り返す) 順番で、できるだけ素早く (じっくり慎重にならずに) タップしてみた結果です。


上記の例は、私が一人で、しかも一度だけ、やってみたものなので、これだけで特筆すべき傾向を見出せるとは到底思えませんが (複数人に、何度かやってもらうと、もしかしたら何らかの傾向が見えてくるかもしれません...?)、少なくとも「人間の指先のタッチというものは、かなり精度が粗いのだな」ということは理解できると思います。
具体的なウェブページやペーパープロトタイプで試すことも
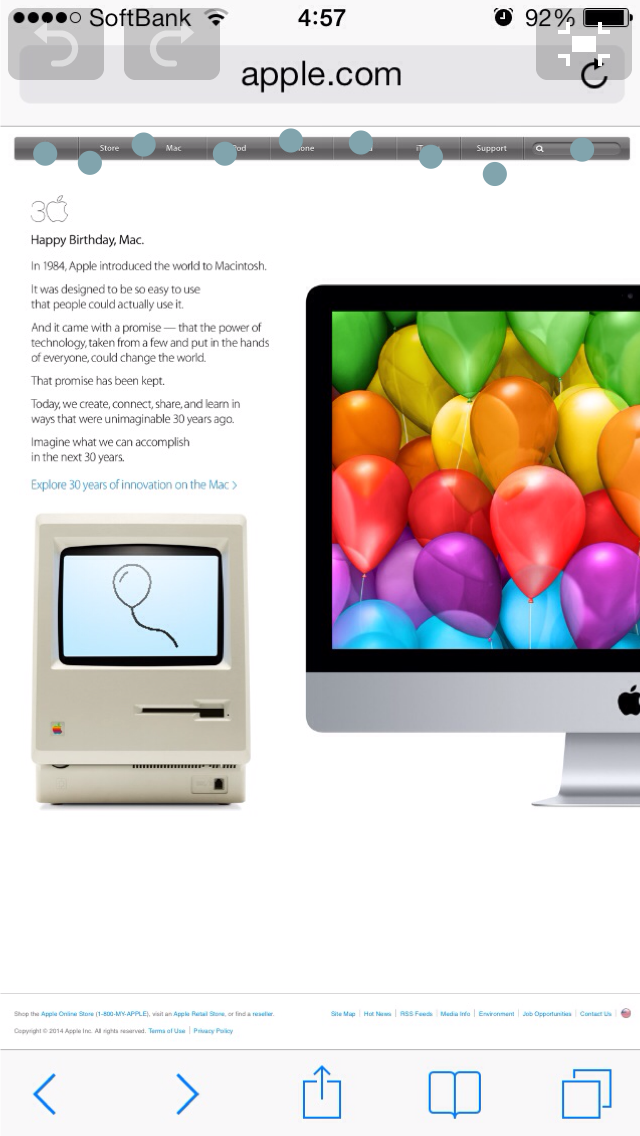
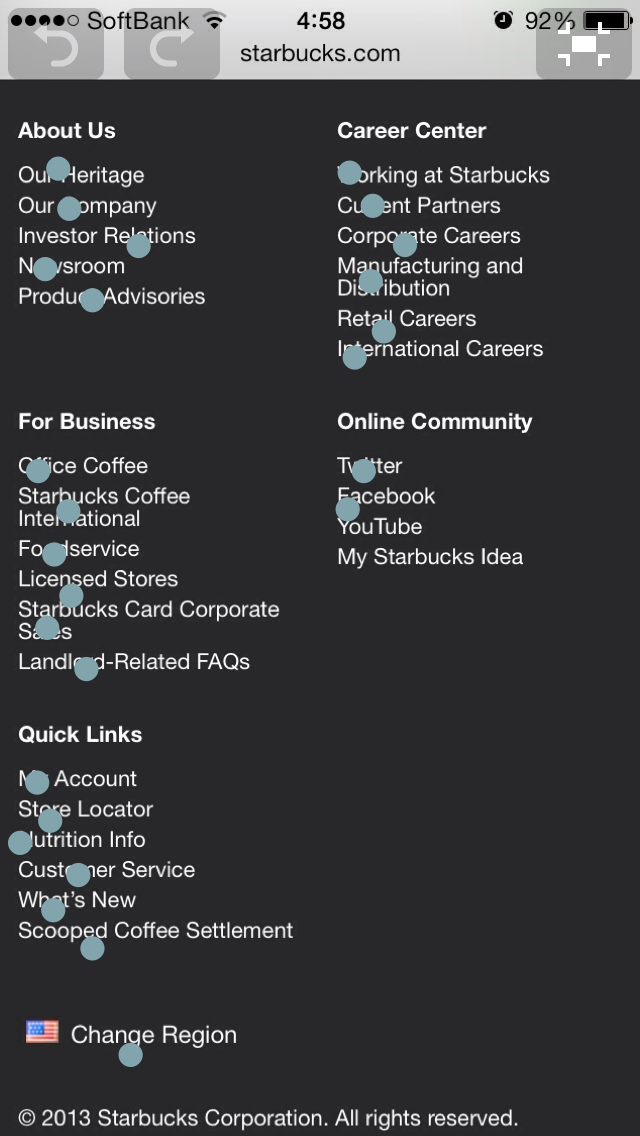
上記の例では、方眼紙を背景画像として配置して「fat finger」の度合いを可視化してみましたが、具体的なウェブページのスクリーンショット (画面キャプチャ) を背景画像にしてみることによって、各種 UI コンポーネント (リンク、フォーム要素、ボタン、など) の大きさや配置が妥当か...ということも検証できると思います。


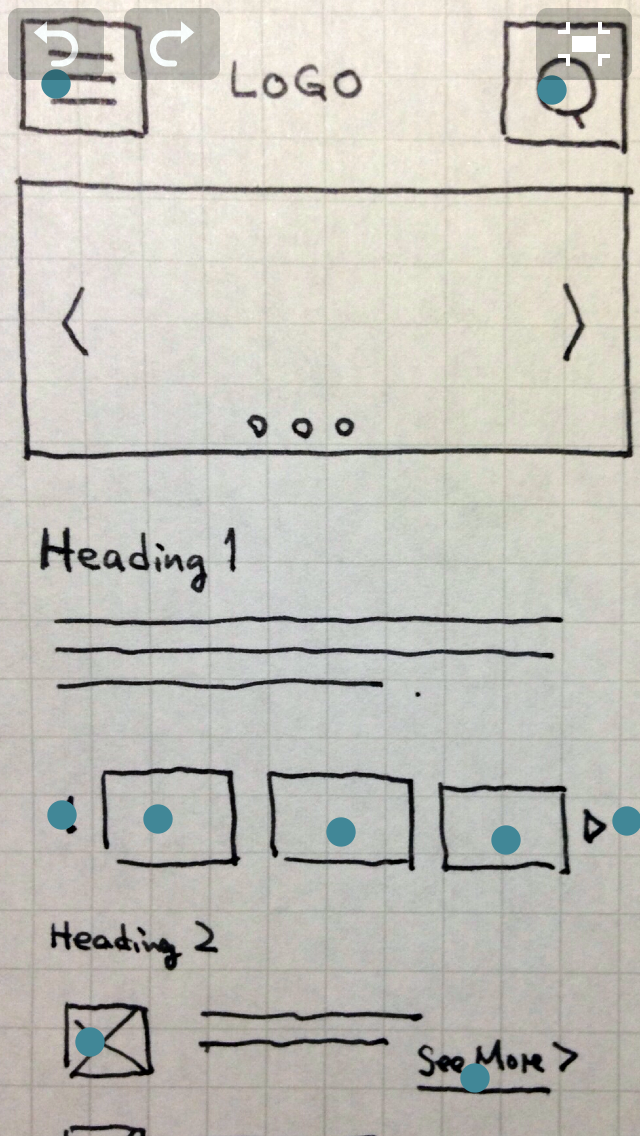
また、サイト設計の上流工程でペーパープロトタイピングをしているのであれば、そのプロトタイプをデバイス内蔵のカメラで取り込み、背景画像として配置してみることによって、同様の検証ができるでしょう。ペーパープロトタイプなら、作り直し (反復的なブラッシュアップ) が簡単にできるので、このような検証を通じて、各種 UI コンポーネントの大きさを適切に保ちつつ、レイアウトやデザインを詰めてゆく、といったこともスムーズにできそうです。

「fat finger」の問題は、このように可視化することで、プロジェクト内で共有することも可能になります。簡単にできる定性的な UI 評価の一環として、気軽に採り入れてみてはいかがでしょうか。