ユーザーの「実際の横幅」を知る
ご自分のサイトがユーザーのブラウザにおいて、実際にどのくらいの横幅で閲覧されているかを知ることは、ユーザーインターフェースを設計をする上でとても興味深い事項ですね。今回は、閲覧ブラウザの横幅のデータを自動的に集積してくれるツール、BROWSIZEをご紹介します。
一般的なアクセスログ解析ツールでは、ユーザーの使用端末(パソコンなど)の画面解像度を調べることができます。Web制作者やウェブマスターの方の多くは、この画面解像度情報を基にして、サイトの横幅をどのくらいにしようか、決定されているのではないでしょうか。しかし、「使用端末の画面解像度(の幅の値)」がすなわち「ユーザーが実際にサイトを見ている横幅」ではないということを、留意しておく必要があります。ユーザーは必ずしも、使用端末の画面サイズいっぱいにブラウザを広げているとは限らないからです。
BROWSIZEは、「使用端末の画面解像度」ではなく「ユーザーが実際にサイトを見ている横幅」に焦点を当てて、データを自動的に取得、蓄積してくれます。使いかたは簡単で、BROWSIZEにログインすると、解析用のコード(JavaScript)が生成されるので、それをご自分のサイトに貼り付けるだけです。あとは、自動的にデータが蓄積するのを待つだけでOKです。
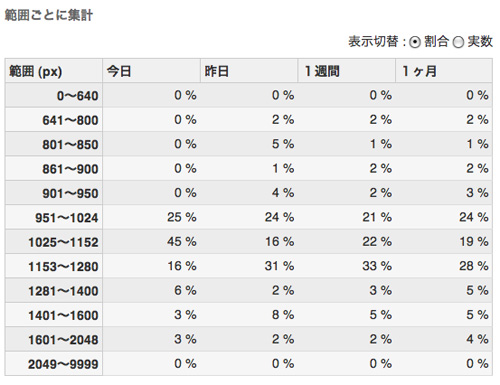
以下に図示しているのは、当サイトでの解析結果の例です。
範囲ごとに集計
ブラウザの横幅の値ごとに、どのくらいのユーザーが分布しているかを見ることができます。どの程度の横幅で閲覧しているユーザーが多いか(あるいは少ないか)が、一目でわかります。

最低幅で集計
どのくらいの横幅でサイトを作れば、何パーセントのユーザーに対して横スクロールなしの閲覧を提供できるか、を見ることができます。

現時点での解析結果を見ると、当サイトでは、951ピクセルから1280ピクセルの範囲がボリュームゾーンと言えます(約7割を占めています)。一方で、だからと言って仮にサイトの横幅(の最低値)を950ピクセルにしてしまうと、1割以上のユーザーに横スクロールを強いてしまうことがわかります。このような理由から、当サイトではリキッドレイアウトを採用し、大半のユーザー(9割9分近く)が横スクロールなしで閲覧できることと、多くのユーザー(1000ピクセル前後で閲覧しているボリュームゾーン)が快適に閲覧できることの両立を図ろう、という判断をしています。
サイトの適切な横幅については様々な議論があり、一概に何ピクセルにすべき、と決めつけるのは簡単ではありませんが、こうした客観的な数値データをベースに決めることによって、より実効性のあるアクセシビリティ向上につながってゆけばいいなと思います。